シーン毎の配色の参考に!カラーパレットサイトまとめ5選

配色はデザインをする上でも気を遣う部分。色合いや比率を変えるだけで、デザインの印象がぐっと変わります。
そんな悩める配色を決める上で、参考になるカラーパレットサイトをまとめました。
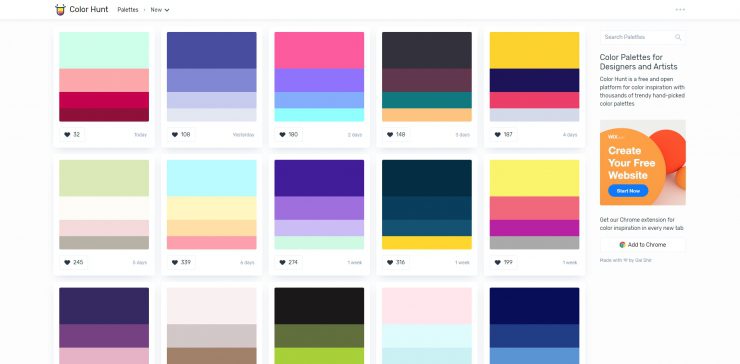
カラーの配色パターンが一目でわかる『Color Hunt』

https://colorhunt.co/
Color Huntは、4色のカラーパレットがたくさん投稿されているサイト。
4色は異なる比率で表示されるので、実際に使うときのベースカラー・メインカラー・アクセントカラーが想像しやすく、参考になります。 カラーパレットは日々追加されるので、訪れる度に新しい色が見つかります。
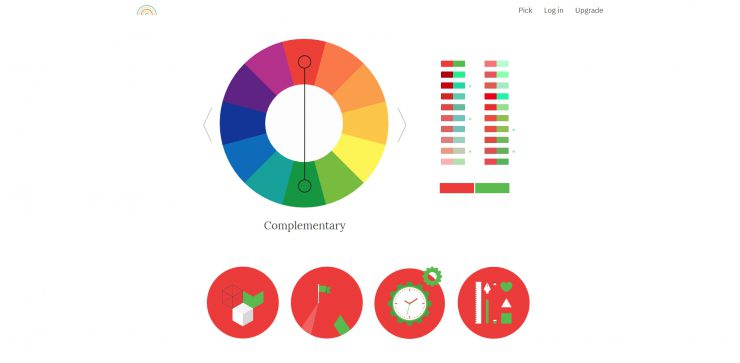
色相環をクリックするだけ!!『COLOR SUPPLY』

https://www.colorsupplyyy.com/app
COLOR SUPPLYは、色相環に則ったカラーパレットを選ぶことができるサイト。
Complementary(補色)、Analogous(類似色)、Triad(三色配色)など、色相環の位置関係から色を選ぶことができ、理にかなった配色パターンが揃います。 選んだ配色がイラストやグラデーションでプレビューされるので、使用した際のイメージが掴みやすいです。
おすすめの色を続々と提案してくれる『PALETTABLE』

https://www.palettable.io/
PALETTABLEは、誰でも簡単に5色のカラーパレットが作れるサイト。
表示される色に対して、【Like(気に入る)】のボタンを押すと色が固定され、【Dislike(気に入らない)】のボタンを押すと別の色に切り替わります。2色目以降は、選んだ色と相性の良い色が表示されるので、直感で選んでも綺麗なカラーパレットが作れます。
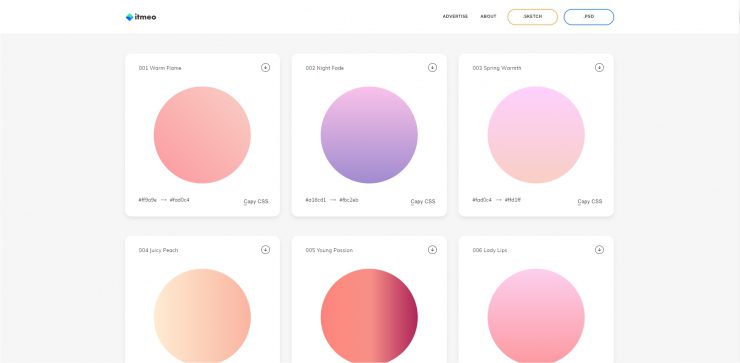
きれいなグラデーションを作りたいときに便利『WebGradients』

https://webgradients.com/
WebGradientsは、グラデーションの配色を探せるサイト。
昨今のwebデザインに使われていそうな、洗練されたグラデーションが180種公開されています。 グラデーションをクリックすると、画面全体に大きく表示されます。面積が変わると色の印象も変わるので嬉しい機能ですね。グラデーションの名前やサイトデザインもおしゃれなので注目です。
ロゴや見出しなどの配色のアイディア出しに『HELLO COLOR』

https://jxnblk.github.io/hello-color/
HELLO COLORは、文字と背景の2色の組み合わせが見られるサイト。
画面をクリックすると、異なる色の組み合わせに切り替わります。鮮やかな色から落ち着いた色まで様々なバリエーションがあり、どんな色を使おうか考えている時にアイディアがもらえます。
まとめ
配色を使うときには、色同士の比率にも気を遣いましょう。ベースカラー70/メインカラー25/アクセントカラー5 の比率が美しいとされています。 この比率を元にして、色数を増やしたり比率を少し変えたりすると、カラーパレットをより効果的に使うことができます。ご紹介したサイトによって、組み合わせる色の数や機能が異なります。色々試してお気に入りを見つけてください。
こちらの記事もおすすめします!
タグ: