デザインは3つのテーマカラーを使うべし!配色の基本テクニック

「色」について、3回にわたって掘り下げる連載企画「色イロSTUDY」。第1回目は「色の基本知識」を学びました。第2回目となる今回のテーマは「配色」。チラシやパンフレット、Webサイト、そしてプレゼン資料を作成する際にも役立つ情報が満載です!
デザインのテーマカラーは「3色」を基本ベースにしよう
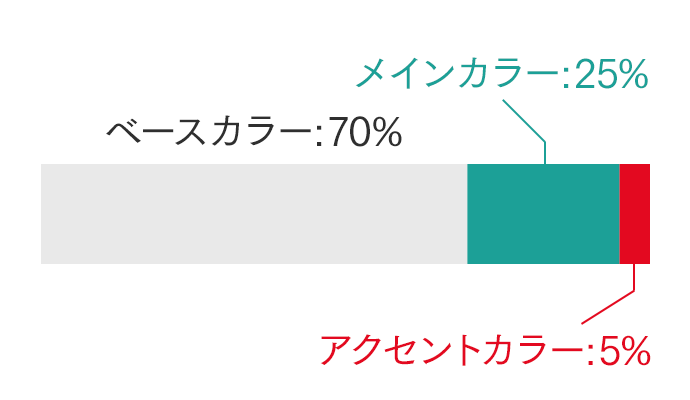
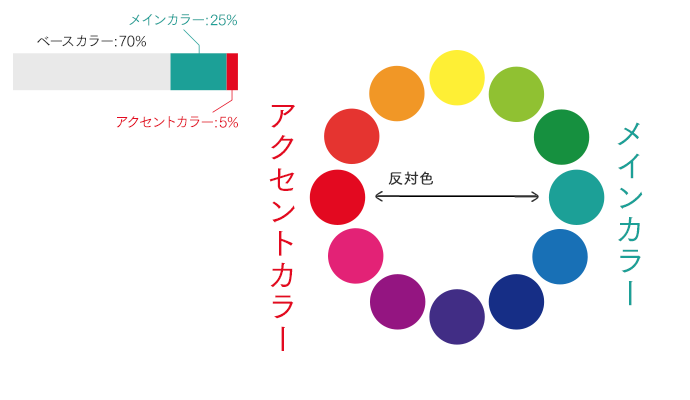
配色を決めるときは、まず「テーマカラー」を決めます。テーマカラーを決めると統一感があるデザインに仕上がります。テーマカラーは、「ベースカラー」「メインカラー」「アクセントカラー」の3色。もちろんそれ以上にもできますが、色数が増えるほど扱いが難しくなりますので、まずは基本の3色をマスターしましょう。ベースカラー・メインカラー・アクセントカラーには、目安となる配分率があります。

- ・ベースカラー:70%
- ・メインカラー:25%
- ・アクセントカラー:5%
この法則にのっとってテーマカラーを配色すると、全体的にまとまりのあるデザインになります。メインカラー → ベースカラー → アクセントカラーの順に決めてください。
では、それぞれの役割についてみていきましょう。
「メインカラー」はデザインのテーマとなる色
まずは「メインカラー」を決めていきます。一番のテーマとなる(主張したい)色を「メインカラー」に設定しましょう。たとえば、企業のパンフレットデザインならカンパニー・カラーを。使用するロゴが決まっているなら、その色をメインにすると統一感が出やすくなります。それ以外には、ターゲットが好みそうな色や、世界観を表現するのにふさわしい色を選ぶといいかもしれません。

ただし、メインカラーに原色を使用する際は要注意。原色は信号機や非常口など、注意を払わなければいけないものに多く使用されています。よって、非日常のようなイメージに捉えられたり、きつい印象に見えてしまったりする可能性も。十分、考慮しましょう。
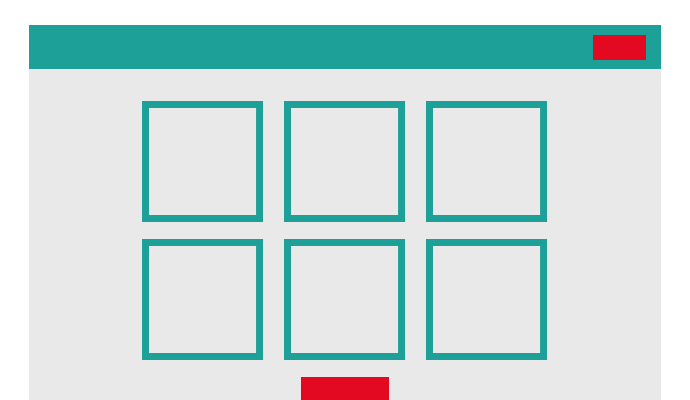
メインカラーは、ロゴ部分や見出し、キャッチフレーズなど、見る人にとって目にとまりやすい箇所に使用します。
「ベースカラー」は背景など広い面積に使う色
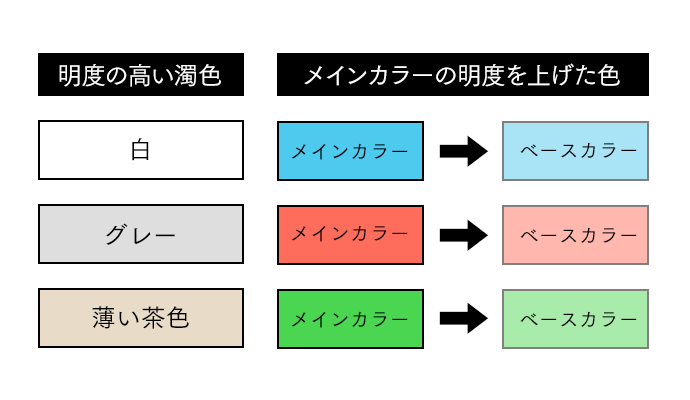
背景色など、もっとも広い面積に使用されるのが「ベースカラー」。一般的に、白またはライトグレーなどの明度の高い濁色が使われることが多いです。チラシやパンフレット、Webサイトにおいても、背景を濃い色にすると文字が読みづらくなってしまうので、特別な意図がある場合以外は、避けたほうがいいでしょう。
また、メインカラーの明度を上げた色をベースカラーに使うのも定番といえます。こうすると、まとまりのある印象に。白もしくはメインカラーを基準にベースカラーを選べば、バランスが崩れることはないでしょう。
「アクセントカラー」は注目させたいポイントに使う色
最後に選ぶ「アクセントカラー」は、注目させたい、見落とされたくないポイントにだけ使用する色。メインカラーの反対色を使うと、鮮やかさが引き立つので目にとまりやすくなります。
このように、メインカラーが青緑の場合は赤系の色をアクセントカラーに選ぶと、効果的なのがわかりますよね。使われる範囲は狭いアクセントカラーですが、とても重要な役割を果たします。
色数を増やしたいときは「カラーの分割」を試してみよう
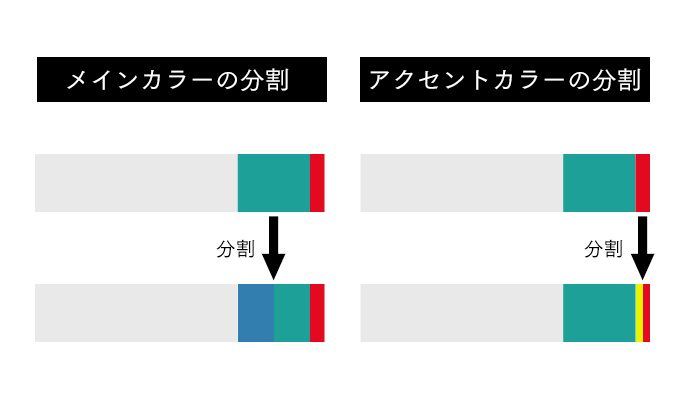
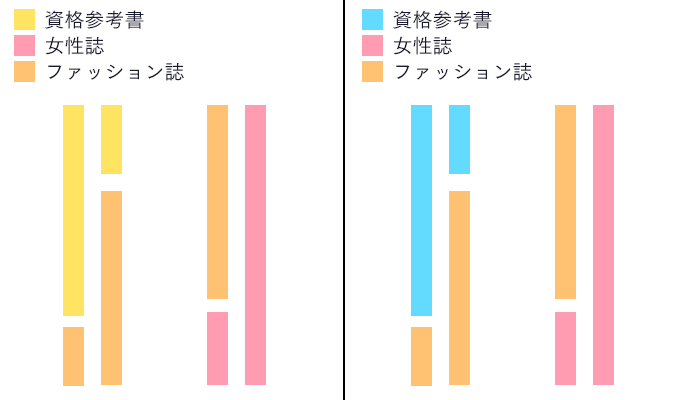
配色する際、デザインによっては「3色だけじゃどうしても色が足りない」なんてことも出てきますよね。そこでオススメしたいのが、カラーを分割するテクニック。少々難易度は高いですが、基本のポイントさえ覚えておけばすぐに使いこなせるようになるはず。分割するのは、「メインカラー」もしくは「アクセントカラー」のどちらかです。

このように通常の配分率のまま、メインカラーあるいはアクセントカラーがほぼ等分になるよう分割し、色を増やします。このとき追加する1色は、以下のいずれかで色を決めると統一感を維持しやすくなります。
- ・色相が同じでトーンが異なる色
- ・トーンが同じで色相が異なる色

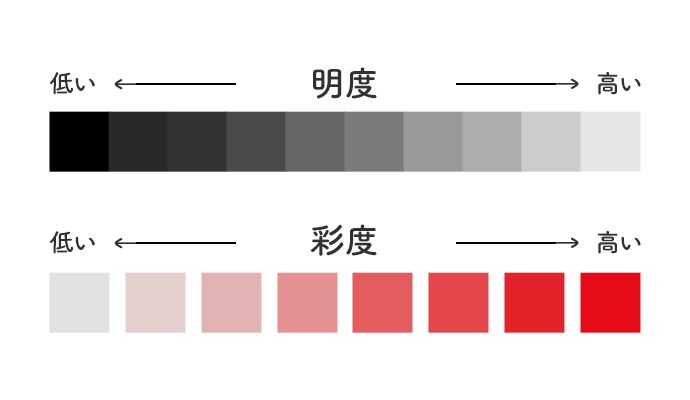
トーンとは、「明度と彩度を組み合わせた色の考え方」。同じ色相でも「明るい⇔暗い」「淡い⇔濃い」「弱い⇔強い」などのバリエーションがあり、これを「トーン」と呼びます。色相かトーンのどちらかが共通する色を使って分割すれば、違和感なく色数を増やせるんです。
色を操るには、「右脳」と「左脳」の考え方が欠かせない
さまざまな配色の基本をご紹介してきましたが、もっと自在に色を操るには、「右脳」と「左脳」の考え方が欠かせません。実は、人間の脳は右脳と左脳で色の捉え方が異なるんです。<左脳>
説明や注目させたいときに有効な「機能的な色」を判断
<右脳> パッと見たときの印象を左右する「情緒的な色」を判断
これは、初耳という方も多いのでは? わかりやすく説明します。
機能的な色を判断するのは「左脳」
私たちは日常的に、左脳を使って色を「記号」として判別しています。もっともわかりやすい例が「信号」や「非常ボタン」。このように機能的な色の配色としては、以下のようなテクニックがあります。・色の差をつけて注目させる

・色でカテゴリを判断させる

情緒的な色を判断するのは「右脳」
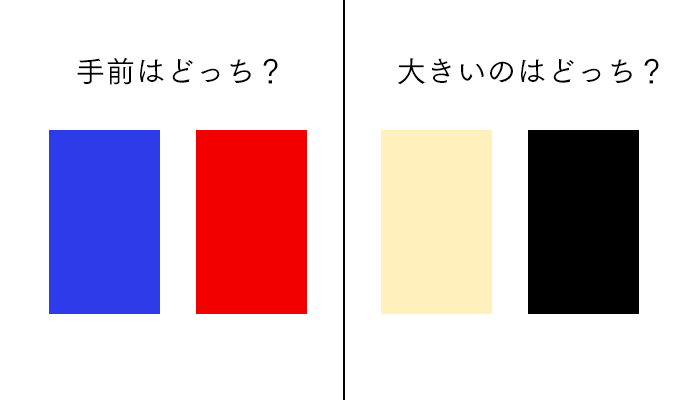
一方で、右脳は記憶や感情など五感を活用して色を判断します。赤と緑の組み合わせは「クリスマス」を連想させるように、一目見ただけで印象を左右する配色もありますよね。以下を参考にしてみましょう。・視覚の性質を活用する

・記憶を呼び起こしイメージを連想させる

配色に困ったら便利なWebサイトも活用
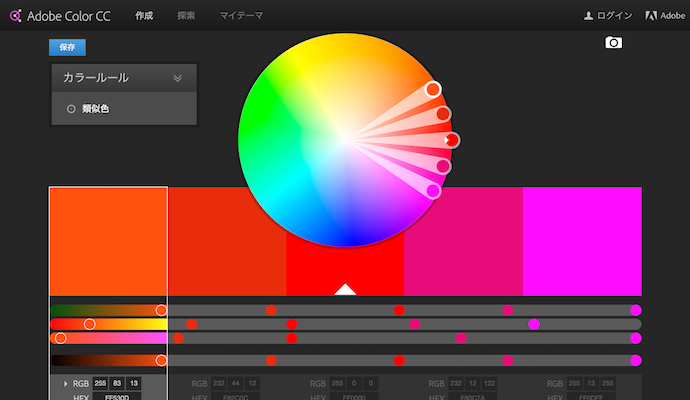
最後に配色を決める際に役立つWebサービスをご紹介。配色に困ったときは、活用してみてください。kuler(クーラー)

Adobeが提供するWebサービス。いろいろな配色例をが閲覧できるほか、オリジナルの配色を作成し保存することも可能。
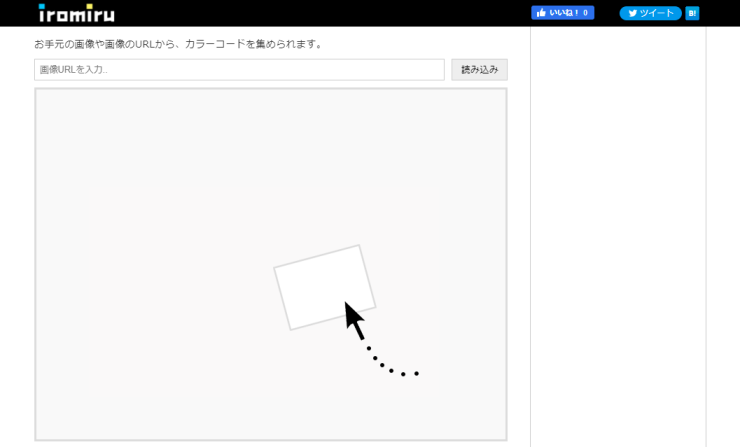
iromiru(イロミル)

気になる画像データから、ホームページ(HTML/CSS)で利用できる色(カラーチャート)を抽出Webサービス。画像データをサイト上にドラック&ドロップするだけで直ぐに知りたい色を調べることができる。
まとめ
世の中のデザインは、いくつもの要素を考慮したうえで配色されていたんですね。テーマカラーの配合率を踏まえ、ターゲットの好みや右脳、左脳の概念まで意識して作り上げたとき、ベストな配色が誕生することでしょう。最終回となる次回のstudyは、「色がもつイメージ」がテーマ。この連載を読破すれば、色についての基礎知識は一通りマスターできるはず。ご期待ください!
こちらの記事もおすすめします!