パワポ(PowerPoint)で簡単!旅のしおりの作り方

そろそろ本格的に夏がやってきますね。週末に仲間内でちょっとした旅行などを考えている方もいらっしゃるのではないでしょうか?
今回は、そんな旅行の必須アイテム、「しおり」の作り方をご紹介します。パワーポイントで作成していくので、誰でも簡単にできますよ!!

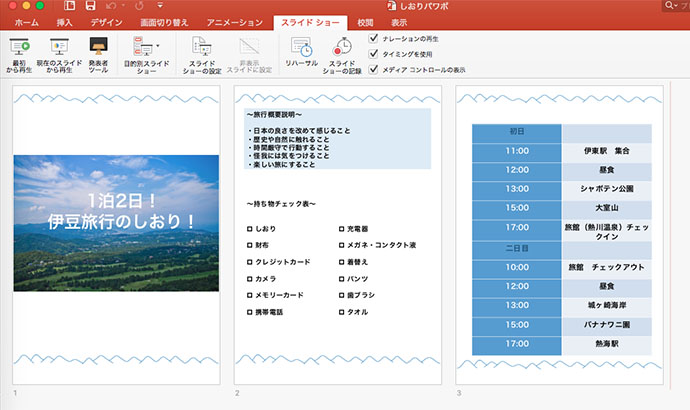
今回作成するしおりを最初にお見せすると、こんな感じ。
内容は、友達と電車で伊豆に一泊二日の旅行に行くというもの。発注すると時間やお金などがかかりますが、自分で作れば旅行がますます楽しくなること間違いなし! さあ、一緒にチャレンジしましょう!
※記事内使用ソフト:Microsoft® Power Point for Mac 2016
▼もくじ
STEP0〜情報整理〜
しおりを作り始める前に、パワポの設定や載せる情報を整理しましょう。<しおりの構成>
- 1ページ目……表紙
- 2ページ目……旅行概要説明、持ち物チェック
- 3ページ目……タイムスケジュール

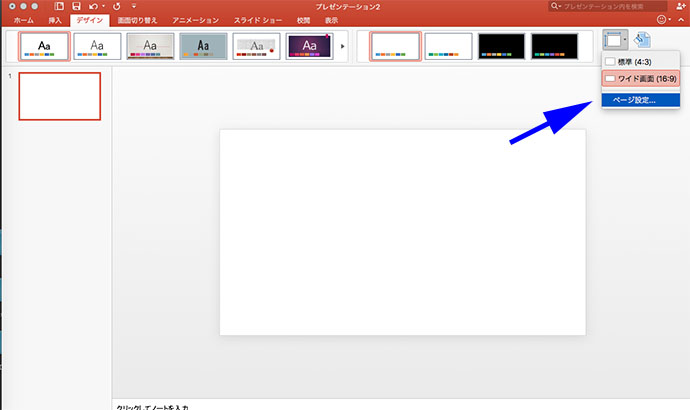
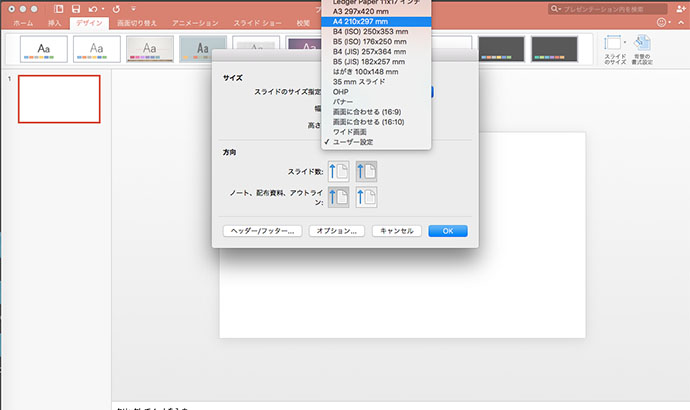
基本的に、パワポは横長に設定されているので縦長に変更します。ナビゲーションの【デザイン】から【ページ設定】を選択します。

【スライドのサイズ設定】で作りたいしおりのサイズを選択していきます。今回は、配布資料によく使われるA4サイズに設定しました。

縦長に設定できたら、ナビゲーションの【ホーム】から【新しいスライド】を選び、3ページ分に増やしておきましょう。ここまで準備ができたら、デザインに移っていきます。
STEP1〜フォント〜
最初はフォントを選びます。服装にもTPOがあるように、シーンに応じて使うフォントを工夫しましょう。今回は友達同士での旅行なので、楽しくポップな雰囲気の「ヒラギノ角ゴ Pro」にします。ちなみに、各章のタイトルや本文のテキストによって異なるフォントを使う方法もありますが、今回はページ数が少ないので、同じフォントで統一します。
STEP2〜表紙〜
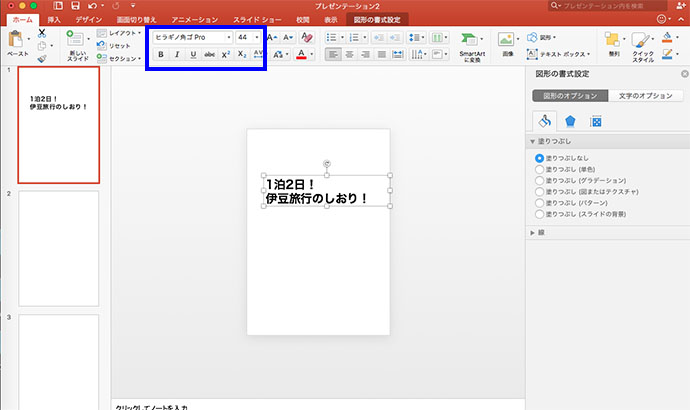
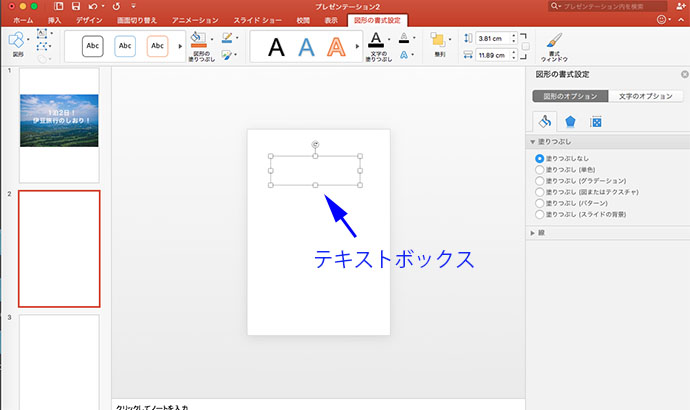
【ホーム】から【テキストボックス】を選び、旅行のタイトルを入力しましょう。
その際に、フォントの種類(ヒラギノ角ゴ Pro)やサイズを選択します。

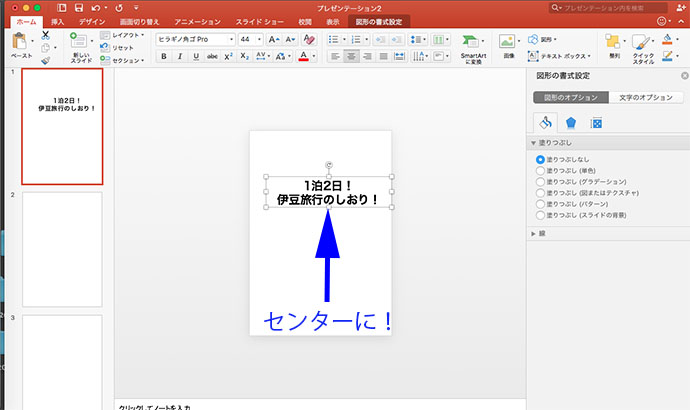
読みやすさやデザインを考慮しつつ、場合によっては左揃えからセンター揃えに変更しましょう。
これだけでは寂しいので、背景に写真やイラストを配置していきます。お持ちの写真データでも構いませんし、適当なものがなければ、過去のシリーズで紹介したやり方にならって、フリー素材をダウンロードしましょう。

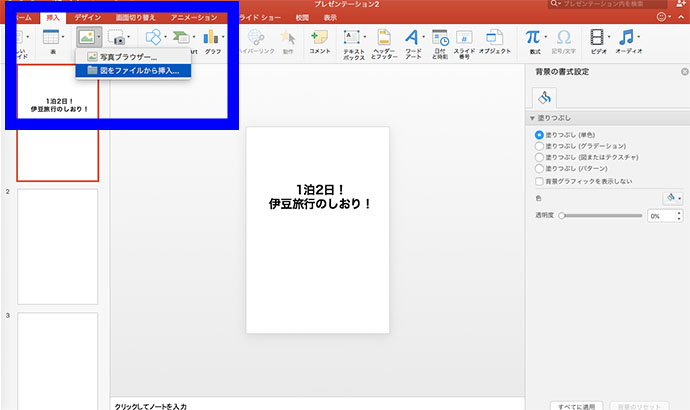
【挿入】から【写真】→【図をファイルから挿入】を選んでください。

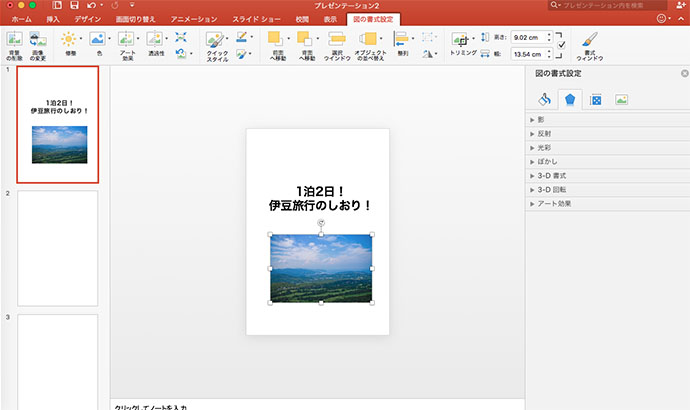
画像を選択し、配置します。

サイズを調整し、好きな位置に動かしてください。

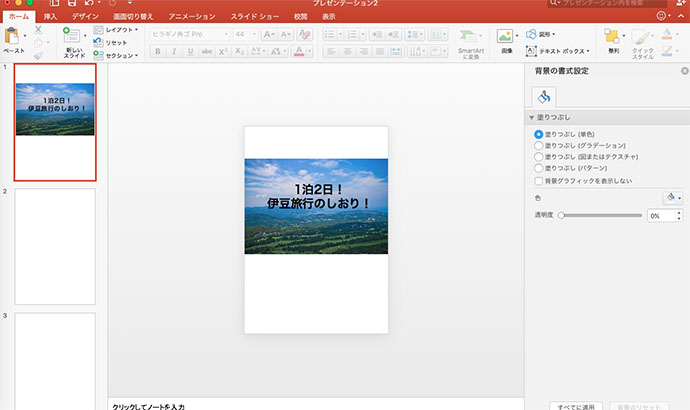
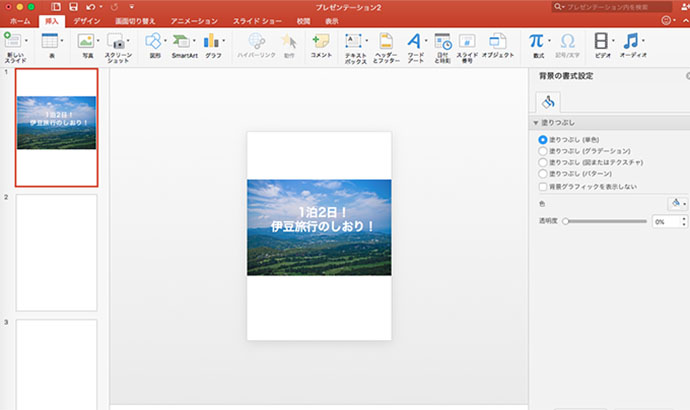
文字が黒だと少々読みにくいようですね。そこで、白に変更します。これで表紙は完成です。
STEP3〜テキストボックス〜
ここから中身になります。2ページ目に旅行概要説明、持ち物チェックリストを入れます。まずは、テキストボックスを使って旅行概要説明を入れていきます。先ほどもテキストボックスを使って表紙にタイトルを入れましたが、ここではさらに一工夫。ボックスに色を付けます。

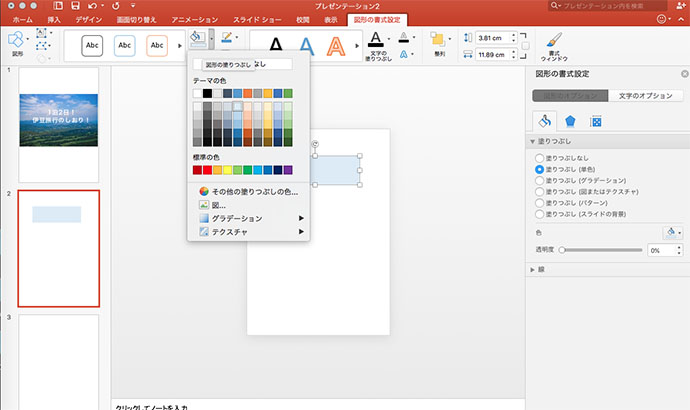
【ホーム】から【テキストボックス】を選択したら、出てきたテキストボックスをダブルクリックしてみましょう。すると、【図形の書式設定】が出てきます。

そこから【図形の塗りつぶし】を選択し、好きな色を選ぶと、テキストボックスの色が変わります。

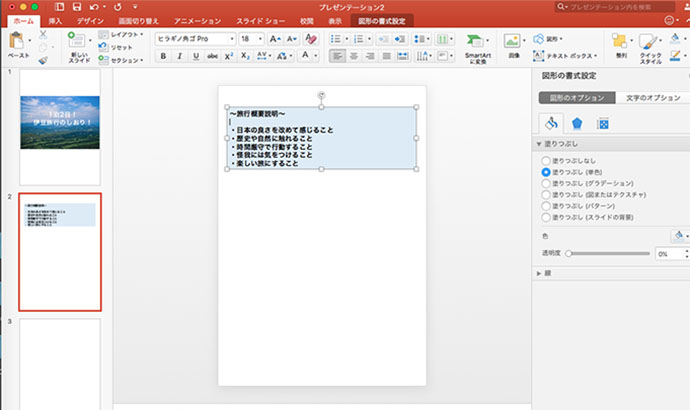
その後、テキストボックス内に旅行の決まりや概要説明を入れてください。フォントの種類を、タイトルのフォントと合わせるのをお忘れなく。
今回は、本文に使うテキストのサイズを18pxにしてみました。フォント、テキストボックスとも、全体のバランスを見ながらサイズを調整してみてください。

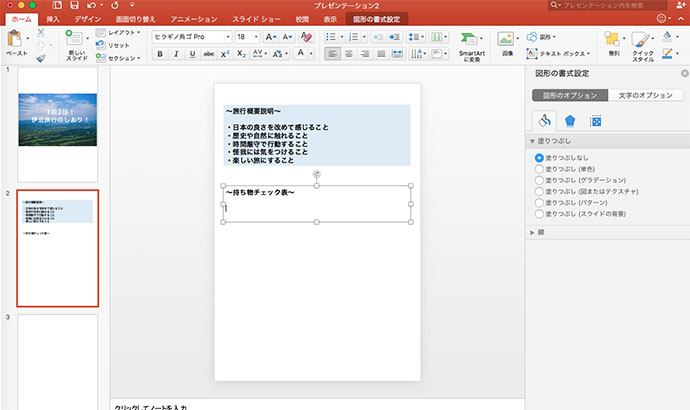
旅行概要説明の下にテキストボックスをもう一度配置し、「持ち物チェックリスト」を作っていきます。

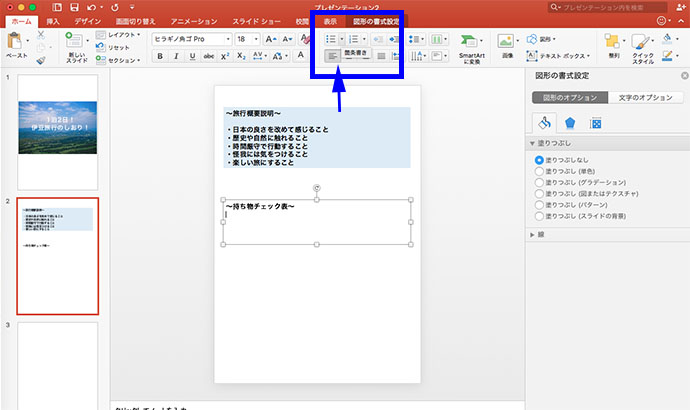
ここで必要な項目を入力していきます。【ホーム】の真ん中あたりに【箇条書き】のボタンがあるので、そちらを利用しましょう。

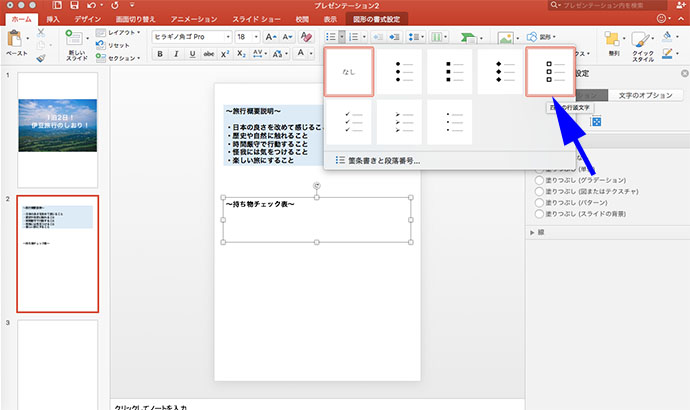
【箇条書きボタン】をクリックすると、箇条書きのスタイルを選択できます。今回はチェックリストなので、左に□マークがあるものを選びましょう。

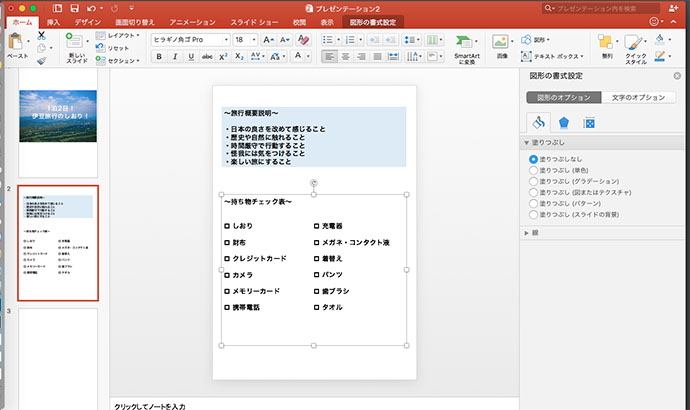
このように、持ち物の項目を入力してください。
STEP4〜表の配置〜
最後に、3ページ目に取り掛かります。ここでは表を使ってタイムスケジュールを作っていきます。色分けで区切れるので便利ですよ。

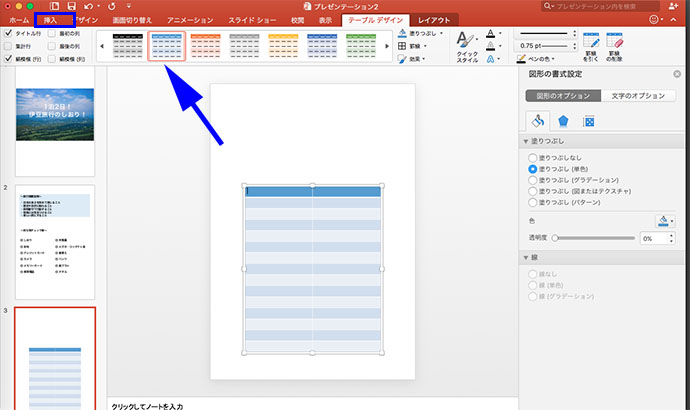
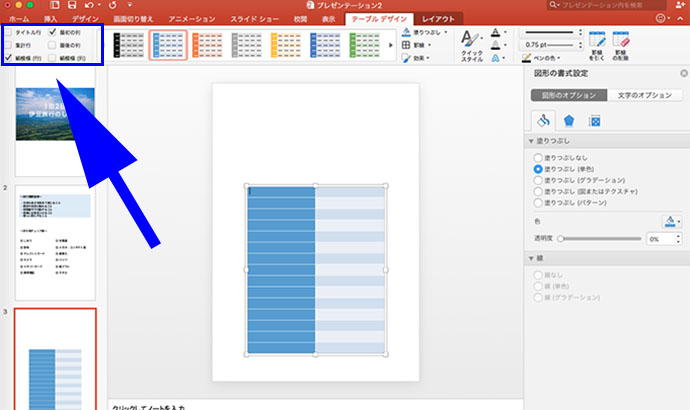
【挿入】から【表】を選択してください。【表の挿入】から必要な分だけ列数と行数を入力します。今回は、列数は2、行数はまわるスポット分だけ選んでください。

また、左上の項目に応じて表のカラースタイルが変わります。初期設定では上記のようなになっているので、「最初の列」と「縞模様(行)」にチェックを入れて次のように色合いに変更してください。

あとは、大きさを整えてください。

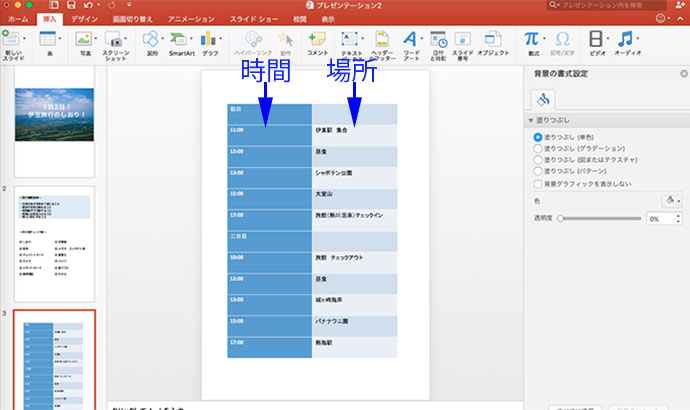
左の濃い青には時間を、右の薄い青には場所を入力してください。
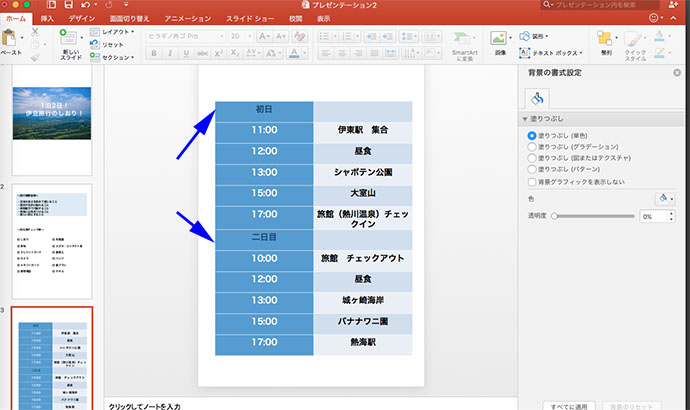
フォントサイズが小さいので、大きくしましょう。フォントの種類は「ヒラギノ角ゴ Pro」にしていますか? 小さな作業の積み重ねが出来上がりを良く見せます。細かいですが設定しましょう。

また、「初日」と「二日目」のフォントカラーだけ変えてみてもいいでしょう。色で整理すると、ひとめで情報の区別ができます。
これで全3ページのしおりは完成です。このまま印刷してもいいのですが、少し華やかさを加えたいと思います。
おまけステップ:フレームを加えてイロドリをプラス
フリー素材には写真やイラスト以外にも、フレームなどの装飾があります。今回は、フリー素材のフレームをしおりの各ページに貼っていきたいと思います。
http://free-line-design.com/
今回は「罫線」というフリー素材サイトを利用します。
ちなみに1回目でフリー素材の使い方を解説していますので、そちらも参考にしてみてくださいね!

今回ダウンロードしたのはこちらの素材。爽快な伊豆の山脈をイメージした罫線を選びました。

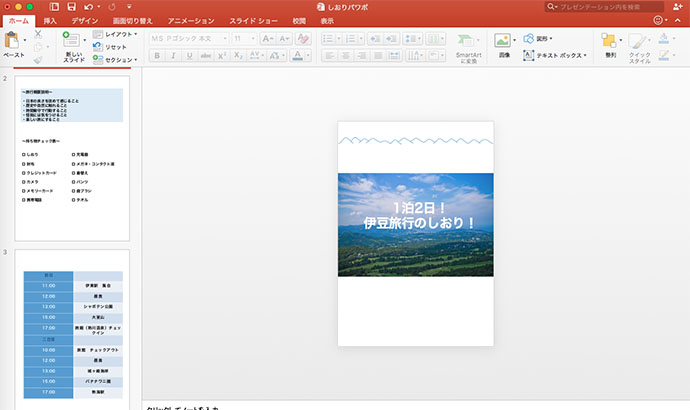
先ほどのパワポを開いて、貼り付けてください。

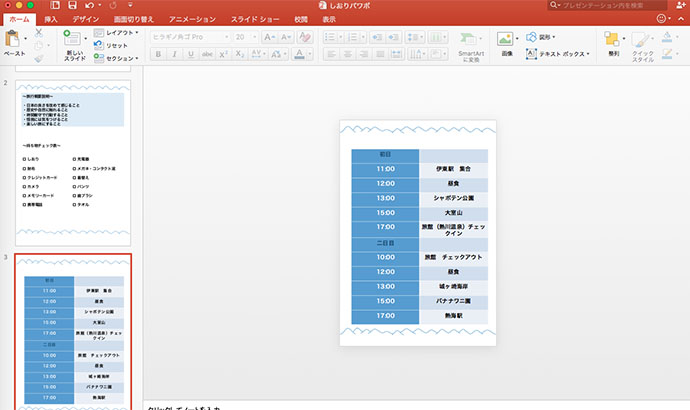
あとは、全てのページの上下に貼っていきましょう。
これで、しおりは完成です!!
最後に
今回は、パワーポイントを使った旅のしおり作りをご紹介しました。ページ数が増えても、これらの要領を守れば簡単ですね。気をつける点は、フォントや色合いを揃えて全体に統一感を持たせること。そうすれば、見栄えは完璧です。友達との旅行や家族旅行でも、ぜひ活用してみてくださいね!
word(ワード)で旅のしおりを作る際は、こちらの記事もおすすめします。
旅のしおりの仕上げは「A3チラシと2つ折り加工」でOK!今すぐ印刷通販の「イロドリ」へ
チラシ・フライヤー印刷はこちら
タグ: