ワード(Word)でたったの15分!参加したくなる歓迎会チラシの作り方

デザインというと、なにやら小難しく感じてしまう人もいるかもしれません。でも、特別な知識や専門的なソフトがなくても、ちょっとしたコツで誰でも簡単にキレイで効果的なデザインができるんですよ! <ノンデザイナーのためのデザインシリーズ>と題し、日常で役立つデザインのノウハウを月1回の配信でご紹介していきます!
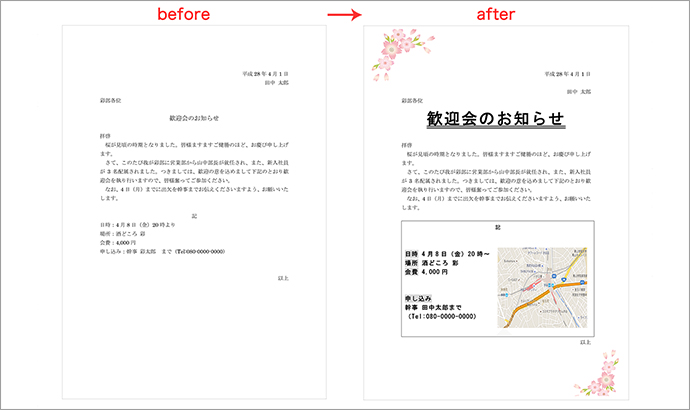
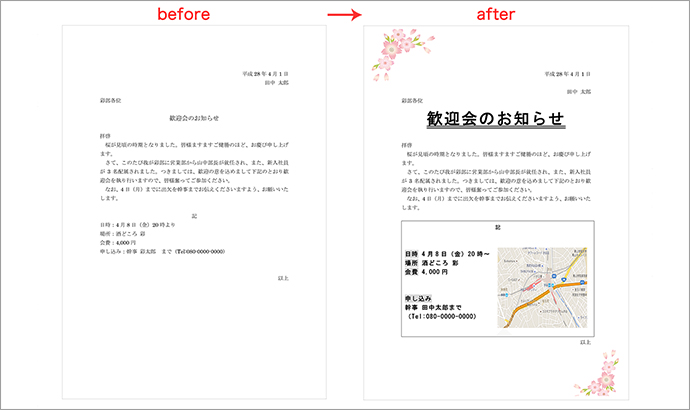
記念すべき第一弾のテーマは、桜の季節にぴったりな歓迎会のお知らせチラシ。最初に、デザインを施していないものとデザイン後のチラシを見比べてみましょう

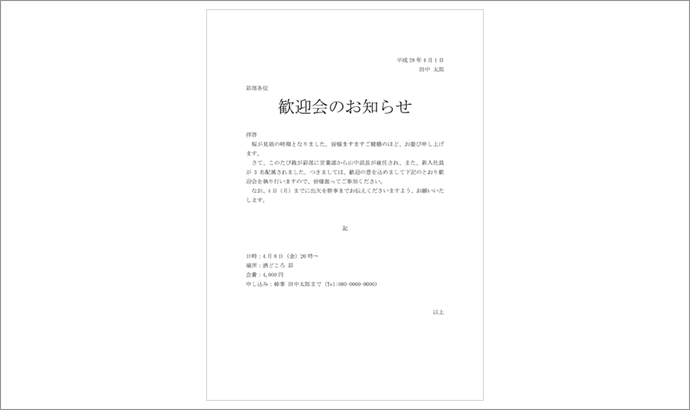
記事を読み終わる頃には、このように大変身します!
使用ソフトはWord(※)だけ。さあ、15分だけパソコンの前に座ってみてください。より多くの人が歓迎会に参加したくなるような、目を引くデザインとは……!?
※記事内では「Microsoft Word for Mac 2011」を使用しておりますが、Windowsの「Microsoft Word」を使用した場合でも、同様の手順となります。
Wordで作る一般的な「お知らせ」
4月といえば異動があったり新入社員が入ってきたりと、新しい仲間との出会いの時期ですよね。親交を深めるべく、歓迎会を催すところも多いでしょう。幹事担当になったりすると、掲示のためのお知らせチラシを作ることも。その際、どのような案内を作りますか?
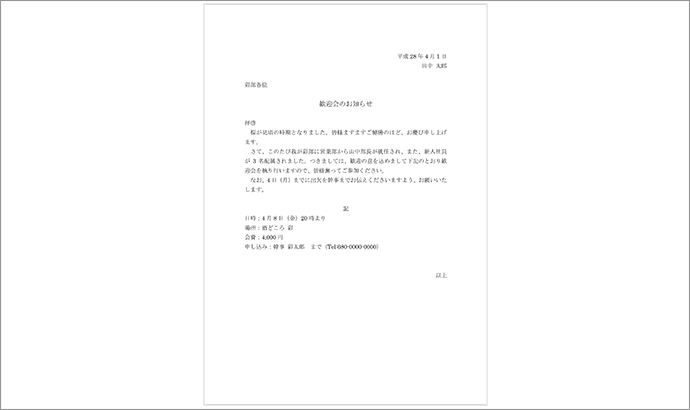
一般的に、日時・場所・会費・申込先といった必要事項を入れ、Wordでこのような案内が作られると思います。
誘い文句も丁寧で、決して悪くありません。でも、なにかイマイチ……。そう、これでは歓迎会の案内というより、まるで取引先に提出する書類のよう。街中でみかけるイベント案内のポスターを思い浮かべても、全然違いますね。
とはいえ、この状態からどこをどういじれば目を引くチラシになるのかわからない……。そんな人のために早速、こちらのチラシを、たった3ステップ+αのデザインで変身させていきましょう!
ステップ1. フォントサイズ
上のお知らせが目立たない第一の理由は、ズバリ文字の大きさ(フォントサイズ)にあります。
全体のフォントは12ptでまとめられ、「歓迎会のお知らせ」のタイトル部分だけ14ptになっています。タイトルのサイズをほかと変えたのは非常にいいですね。ただ、どうせなら思い切ってもっともっと大きくしてみましょう。

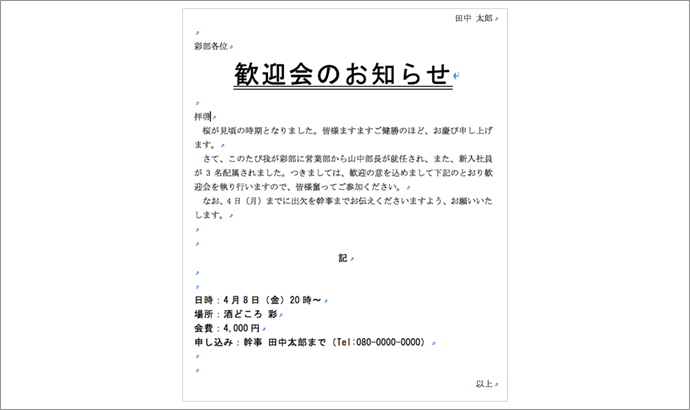
タイトルを36ptまで大きくしてみました。
いかがですか? これだけでもだいぶ印象が変わりましたね。12ptの本文とのあいだに強いコントラストが生まれたのがわかります。
14ptにするだけでも勇気がいると思いますが、実際、2ptだけではタイトルと本文との違いを明確にするには不十分でしょう。それどころか、チラシを作った人物のミスと思われてしまう可能性も。

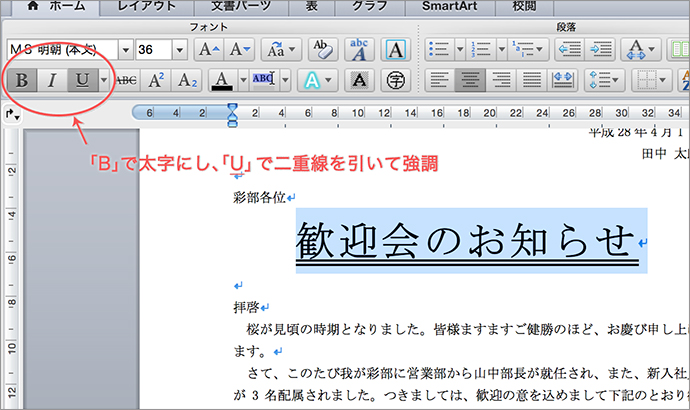
さらに「B」で太字にし、「U」で二重線を引いて強調しました。
全体のなかで目を引きたいポイントは、やりすぎかなと思うくらい大げさに、大胆にまわりとの差を作りましょう。目がそのポイントに吸い込まれることで、自然な流れで本文も目に留まるようになります。
ステップ2. フォントの選択
次に、フォントを変えてみましょう。このお知らせは「MS 明朝」で書かれていますが、すべてを同じ書体でまとめなければならない決まりはありません。会議の資料ならいざ知らず、楽しいイベントのお知らせなら、もう少しくだけた雰囲気でもいいでしょう。
新聞などにも使われる「明朝」は読みやすく(可読性が高い)、「ゴシック」は力強い印象とともにパッと目に留まりやすい(可視性が高い)特徴を持ちます。
この特徴を利用し、挨拶文はそのまま、タイトルと日時・場所などの詳細をゴシックに変えてみます。

サイズだけでなく、フォントの種類によってもコントラストがより強調されました。
ステップ3. レイアウトの変更
「記」以降の詳細のレイアウトに少し手を加えます。タイトルの二重線に呼応して、枠で囲んでしまいましょう。

「テキストボックス>横書き」をクリックし、適当なサイズのボックスを挿入します。


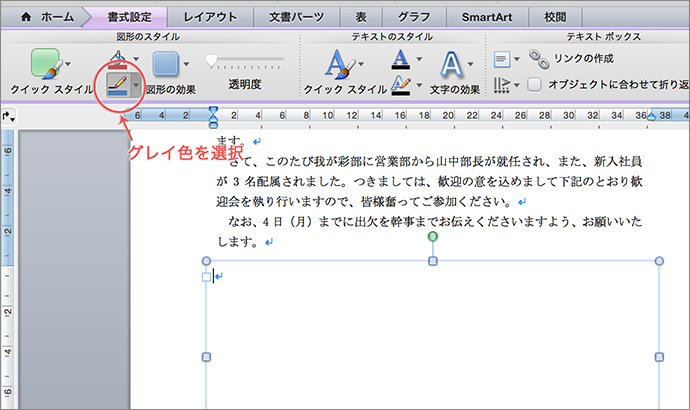
ボックスをダブルクリックするとツールバーが「書式設定」に変わるので、「図形の効果」から枠線の色を変えます。今回は、50%のグレイ色を選びました。

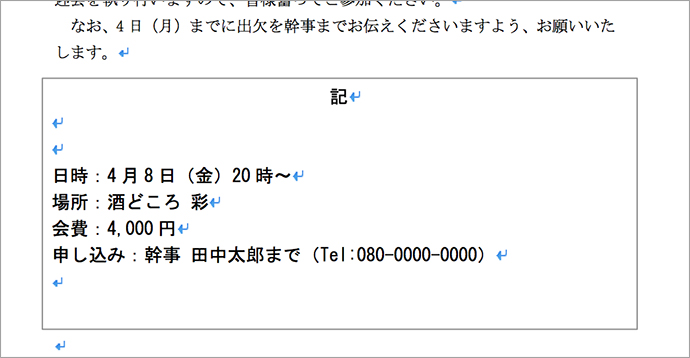
ボックス内に詳細部分を入れ込みます。
さらに、わかりやすく場所の地図も載せてみましょう。今回は、Google Mapからスクリーンショットした画像をダミーで使います。

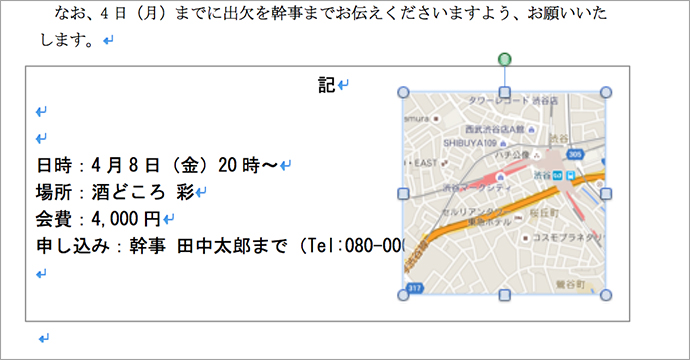
ボックスの外に画像を挿入。このとき、文字の配置が崩れると思いますが、このあと修正しますのでご安心を。いったん、青い枠を伸縮させて画像を小さくしておきます。

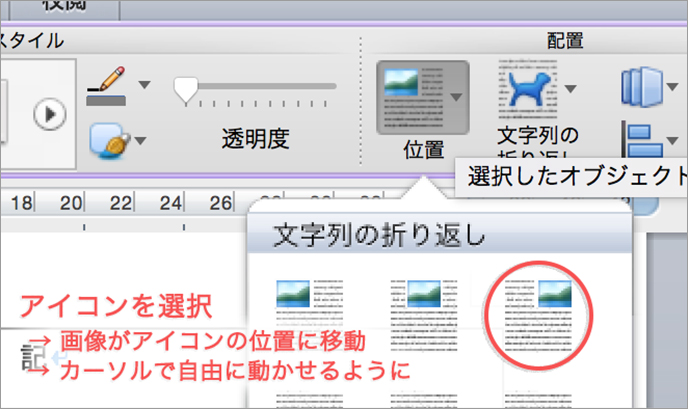
ダブルクリックして「ツールバー>位置」から適当にアイコンを選択します。すると、画像がアイコンの位置に移動するとともに、カーソルで自由に動かせるようになります。

ボックス内のちょうどいい位置まで移動し、バランスをみながら整えます。

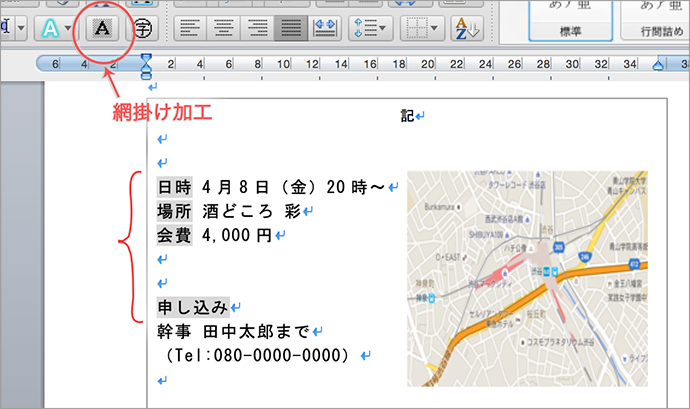
ボックス内の文字サイズを14pxに上げ太字にし、日時や場所には網掛けを施しました。

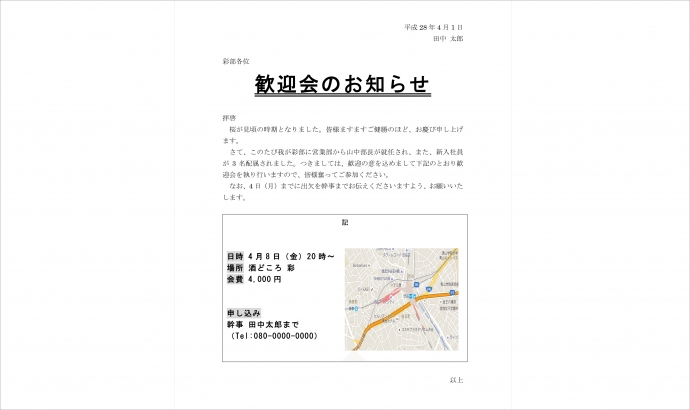
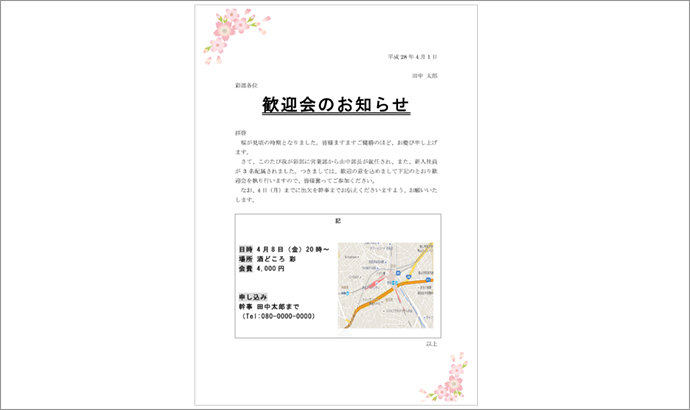
完成です!
いかがでしょうか。最初のものに比べると、コントラストが明確になり、重要な情報がくっきりと浮かび上がりましたね。
おまけのステップ:図・イラストを加えてイロドリをプラス!
桜のイラストでちょっとしたアクセントをつけましょう。自分でイラストなんて描けない! という方も大丈夫。インターネットの世界には、フリーで提供されている画像や写真がたくさんあるんです。
まず、「フリー素材 桜 イラスト」と検索します。

たくさんのフリー素材サイトが出てきました。今回は、こちらの「Illust AC」さんから探します。


さまざまな桜のなかから、全体のバランスを考え……

こちらのイラストを使うことに。
お好きなファイル形式でダウンロード。今回は画質の綺麗なPNG形式でダウンロードしました。
※素材サイトや提供されている素材ごとに、利用の仕方に制限がある場合があります。注意事項をよく読み、ルールを守って正しく活用しましょう。

ダウンロードされたらzipを解凍。

ファイルをWordにドラッグ&ドロップします。

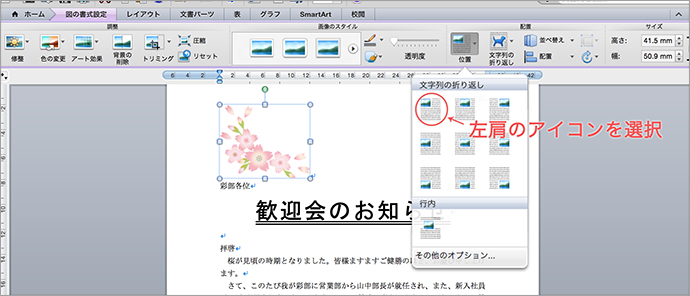
地図画像と同様、縮小ののち、配置した桜の画像をダブルクリックし、「ツールバー>図の書式設定>位置」で移動できるようにします。(左肩配置のアイコンを選んでおくといいでしょう)

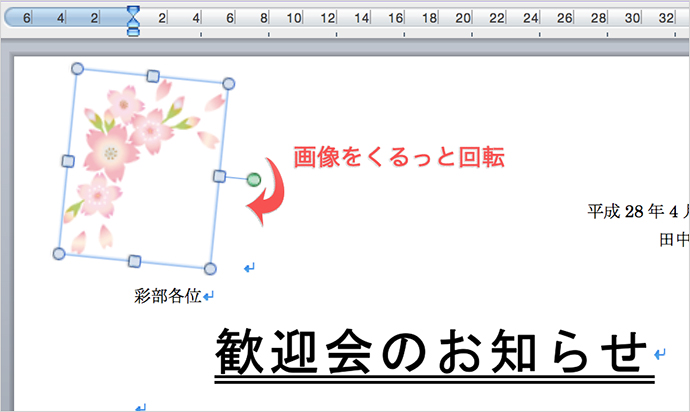
画像を上の縁ギリギリまで移動させたら、緑の丸印を使って画像をくるっと回転させ位置を調整しましょう。

同様に、下にも小さめの桜を入れたら完成です。画像ひとつ配置しただけで、画面が一気に華やぎ、洗練された印象になりました。
また、桜を左肩から右下の位置に2つ配置したことで、読み手の視線を桜のあいだをめぐらせ、内容の反復を促すような効果も生み出しています。
最後に

特殊なソフトを使わなくても、Wordとフリー素材だけで賑やかな歓迎会のお知らせを作ることができました。
Before/Afterを見比べてみるとわかるように、同じ内容でも、ちょっとしたデザインのあるなしでまったく異なる印象になりますね。
印象が変わるということは、伝わり方・伝わる程度も変わるということ。デザインは、伝えたい情報を相手により確実に届けるために欠かせないものなんです。
これなら歓迎会も盛り上がりそうですね!
excel(エクセル)で歓迎会チラシを作りたいときはこちらの記事もオススメします。
歓迎会のチラシ・フライヤーは印刷通販のイロドリへ
詳しくはこちら