Illustratorでカットパスを作る方法① ~画像トレース(ライブトレース)編~

日付や誤字の訂正はモチロン、販促物やノベルティとしても効果的なシールは、イロドリでも人気の商品です。
シールの形は、デザインによって自由な形に設定することができるため、丸や四角、さらにはロゴやイラストなどの輪郭に沿った形も作成することができます。
しかしデザインの輪郭に対してキレイに沿ったシールを作るには、少々コツが必要です。
今回から3回に分けて、カットパス作成に役立つIllustratorの機能を、実際に作業を進めながらご紹介していきます。
※使用アプリケーション:Adobe Illustrator CC 2019(Windows)
シールには、カットパスが必要
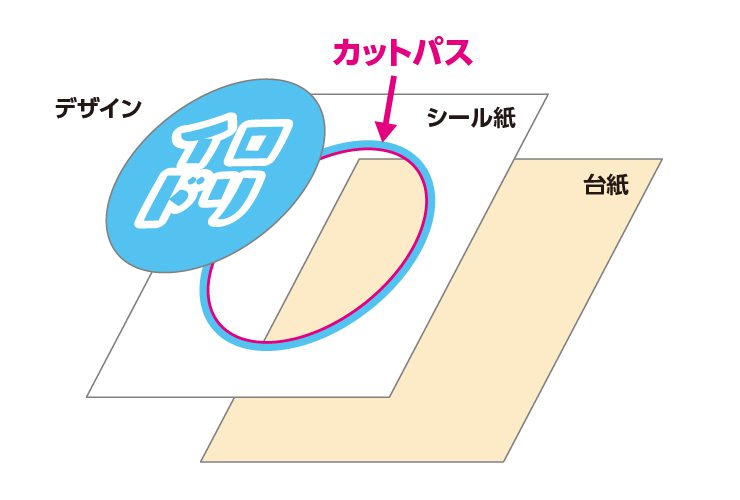
オリジナルのシールを作るためには、絵柄や文字などのデザインはもちろんですが、「カットパス」と呼ばれる切り込み線を入れるための指示が必要になります。

カットパスに沿って、カッティングプロッターと呼ばれる機械で切り込みを入れていきます。
一番下の台紙は切らずに糊のついたシール紙のみに切り込みを入れることで、デザインした面のみを剥がしやすくしています。
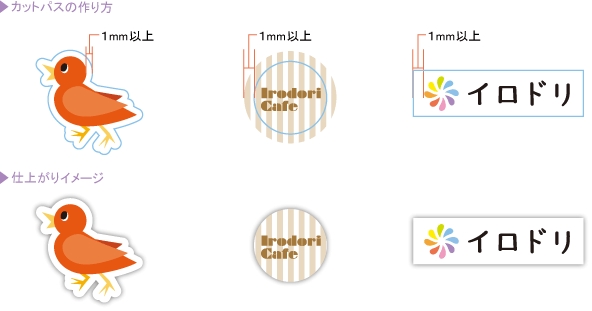
カットパスを作るときには、イラストやロゴマークなどのオブジェクトとカットパスの間隔が最低1mm以上隙間を空けるように設定しましょう。塗り足しも同様で、1mm以上の余裕を持たせてください。

カットパスの作り方 ~輪郭線を作る~
それでは、実際にイラストの輪郭に沿ったカットパスを作成しましょう。
今回は、いらすとや様にて個人利用、商用利用無料で配布されているイラストを使用します。

いらすとや-二人三脚のイラスト(私服)
「画像トレース」で輪郭線を作る
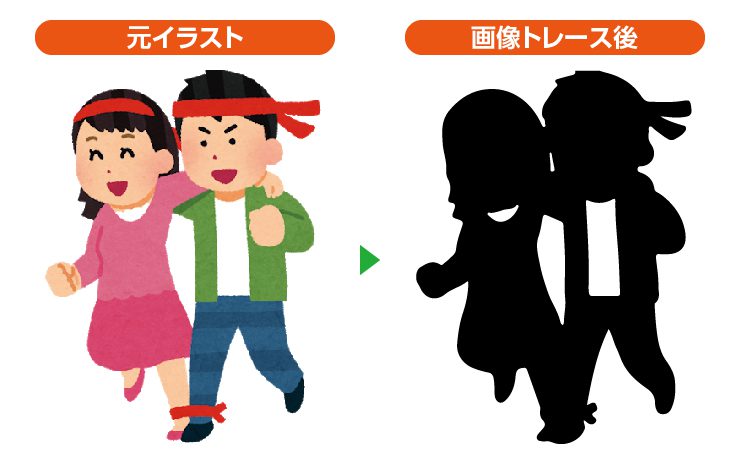
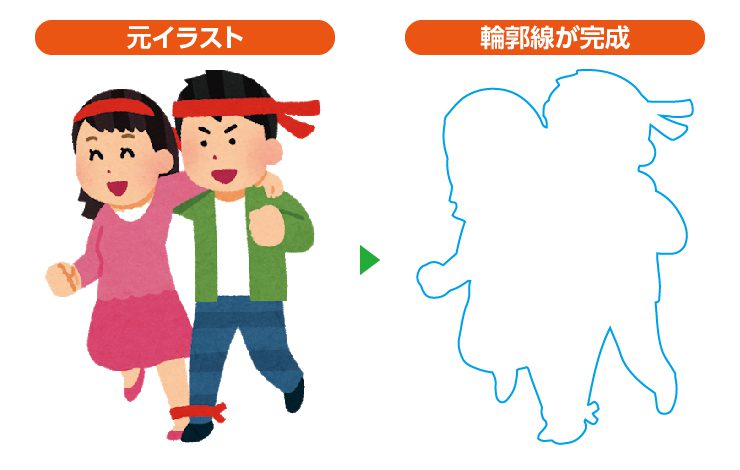
まずはカットパスを作るために、大まかにイラストの輪郭線を作りましょう。 ペンツールで輪郭をなぞっていくのも手段の一つですが、今回は「画像トレース」の機能を使用して簡単に作業を進めていきます。
ちなみにIllustrator CS4以前は、ライブトレースとなります。
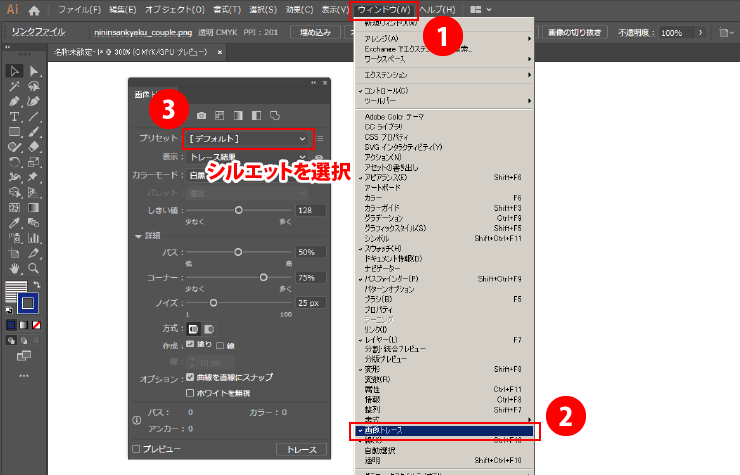
選択ツールでイラストをクリックし選択したら、「ウインドウ>画像トレース」を選択し画像トレースパネルを表示させます。

続いて、パネル上部のプリセットメニューをプルダウンの中から「シルエット」を選択すると…?

プリセットを変更しただけで、色のついている部分が黒くなりました。
このままでも使用できるのですが、画像の色合いや鮮明さによっては色の薄い部分が白飛びしてしまったり、細かなディテールが潰れたりすることがあります。パネル内のしきい値や、詳細の中に格納されているパス・コーナー・ノイズの値を調整しましょう。
●しきい値[しきい値よりも暗いピクセルはブラックに変換されます]
暗い箇所を黒色、明るい箇所を白色に変換する基準値を設定。
●パス[誤差の許容値(値が大きいほど精密)]
100%に近づくほど線が細かくなり、0%に近づくほど単純な線になる
●コーナー[コーナーの強調(値が大きいほどコーナーが多い)]
100%に近いほどコーナー(角)が多くなり、0%に近づくほど角が丸くなる
●ノイズ[指定したピクセル領域を無視してノイズを軽減(値が大きいほどノイズが少ない)]
pxが多いほど白を無視した単純な形になり、少ないほど細かな形になる
暗い箇所を黒色、明るい箇所を白色に変換する基準値を設定。
●パス[誤差の許容値(値が大きいほど精密)]
100%に近づくほど線が細かくなり、0%に近づくほど単純な線になる
●コーナー[コーナーの強調(値が大きいほどコーナーが多い)]
100%に近いほどコーナー(角)が多くなり、0%に近づくほど角が丸くなる
●ノイズ[指定したピクセル領域を無視してノイズを軽減(値が大きいほどノイズが少ない)]
pxが多いほど白を無視した単純な形になり、少ないほど細かな形になる
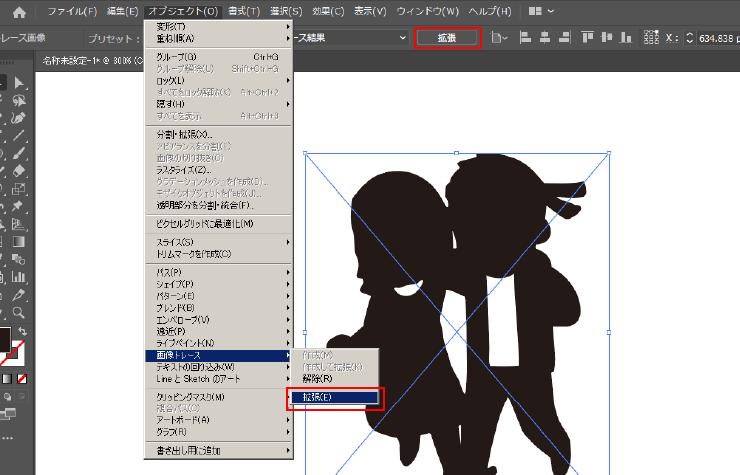
理想のシルエットになるまで調整したら、コントロールパネルにある「拡張」または「オブジェクト>画像トレース>拡張」を押して作業を確定させます。

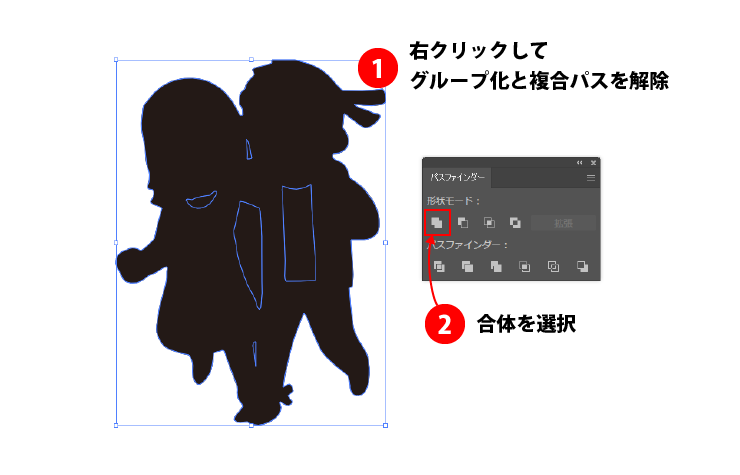
腕の下やインナー部分のような白抜き部分があるときには、シルエットを右クリックしてグループ化と複合パスを解除し、「ウインドウ>パスファインダー」から「合体」を選択して分割されているパスを1つのパスに結合させます。

最後にパスの塗りと線の色を反転(Shift+X)させれば、簡単にイラストの輪郭に沿ったパスを作ることができました。

今回のまとめ+おまけ
画像トレースを上手く活用すれば、ペンツールでなぞっていくよりも簡単でスピーディーに作業を進めることができます。
ちなみに画像トレースは、シルエット作成はモチロンのこと、同じ手順を応用すれば手書きの文字やイラストをパスデータにすることもできます。

パスデータにすることで拡大縮小しても粗くぼやけることもなく、色や効果をつけることも可能です。
シルエット以外にも様々な用途で使用できますのでぜひご活用ください。
次回は作成した輪郭線を大きくして、カットパスの原型となる形に調整していきます。
Illustratorの機能をフル活用する内容となっておりますのでお見逃しなく!
タグ: