dpiやQ数とは?デザインにまつわる単位の話

デザインの場でよく使われている単位には、昔の印刷方法を由来として作られた日本独自のものが存在します。
チラシやポスターを作成する際に、アプリケーションやソフトによって文字サイズの表記が異なっていたり、画像や文字に関して、それぞれの単位が存在していたりすることがあります。
今回は「デザインの場でよく使われている単位の由来に関して」をご紹介します。
デザイン・制作の場でよく使われる2つの単位 ―QとH―
よく使われている単位として、文字の大きさを表すQ(級)と行や字送りに使用されているH(歯)があります。この2つの単位は、Adobe illustratorやInDesign等、デザインで文字組みを行う際によく使われる単位です。

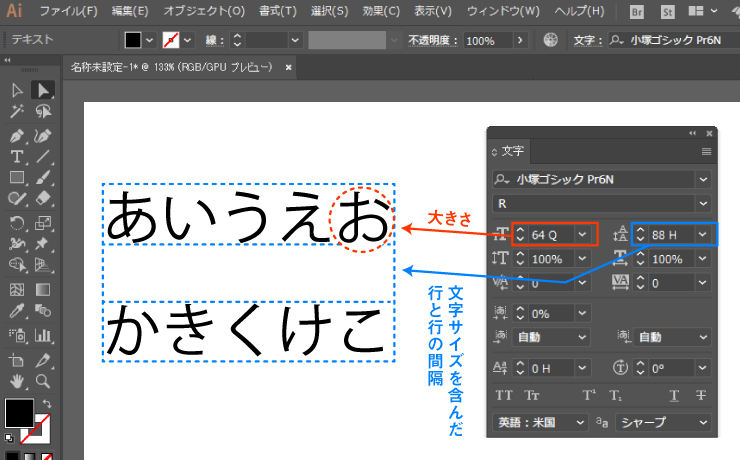
実際にillustrator上で見てみると、Qの数値を増やすことで文字が大きくなり、隣にあるHの数値が高いほど文字と文字の一行ごとの間隔が広がるようになっています。
Qは、文字の大きさそのものの数値ですが、Hは文字のサイズと行の間隔を含めた数値となっています。
それでは、このQ(級)とH(歯)という単位の名前の由来に関して、解説します。
Q(級)とH(歯)とは?
先程ご紹介したQ(級)、H(歯)のどちらも、現在のオフセットやオンデマンドなどの印刷より、以前の印刷方法により作られた単位となっています。この単位は日本独自の単位であり、Qは「級(きゅう)」と読み、Hは「歯(は)」と当て字として読みます。
以前使われていた印刷機(写植機)では、文字を印字する際に文字盤を操作する歯車が1歯分動くと、文字が1文字で0.25mm動く仕組みになっていたために、H(歯)という単位が使用されることとなりました。
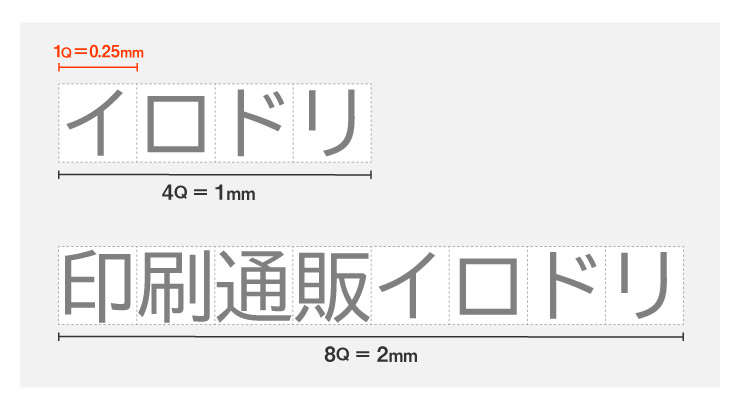
Q、Hのどちらの単位も、1Q、1Hは「0.25mm」を基準として作られています。
そのため、Q(級)の名前の由来は、1ミリの4分の1のサイズである0.25mmの大きさを表す英語「Quarter」のアルファベットの頭文字が由来となっています。
0.25mmを基準として作られているため、4Qの際は1mm、8Qの際は2mmと、4の倍数の時にはすべて整数値となることがわかります。

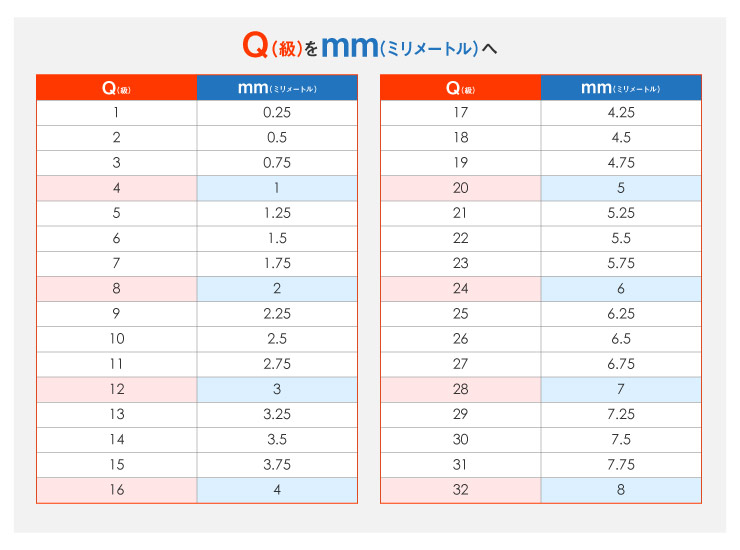
踏まえて、Q(級)から簡単にmmへの換算表を作成してみました。

上の表からでもわかるように、「4分の1」という名前の由来通りに、mm(ミリメートル)へ変換した際は整数値となっています。
office系ソフトでよく使われている単位 ―pt―
office系ソフトでは、文字の大きさなどを変更する際には「ポイント(pt)」という単位がよく使われています。ポイントの場合、mm(ミリメートル)ではなく、「inch(インチ)」が基準となっています。
日本では、pt(ポイント)を変換する際に大きさ等の単位をmm(ミリメートル)に変換することが多いのですが、海外ではinch(インチ)を基準として考えることが一般的です。
1インチは25.4mmと正確に定められています。
mm(ミリメートル)へ変換する際には、1インチである25.4mmを「72分の1サイズ」とする決まりに沿って、0.3528mmとして表記されています。
実際にoffice系ソフトの「Word、PowerPoint」でよく使用されているポイントの数値を、mm(ミリメートル)に変換した表を作成してみました。

pt(ポイント)からmm(ミリメートル)へ変換する場合、整数値に変換することが出来ません。
そのため、上の換算表では小数点以下の2桁は四捨五入して作成しています。
解像度や液晶画面に使われている単位 ―dpi―
印刷の際によく聞く「解像度」の意味を持つ単位で「dpi」という単位があります。
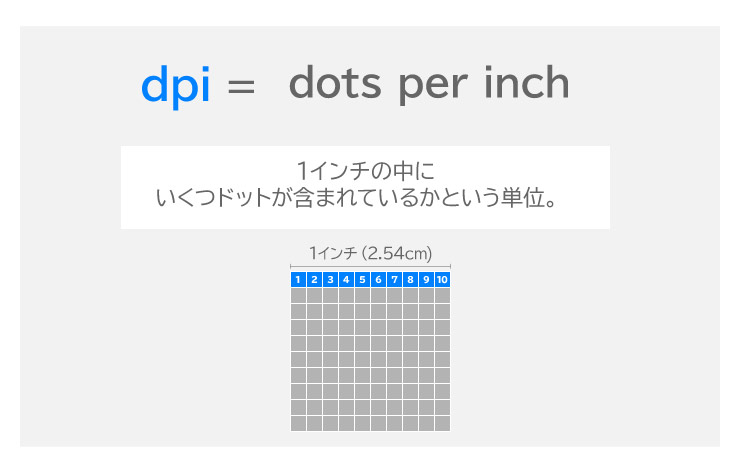
dpiとは、1インチの中にどれだけドットが含まれているかを表した単位が「dots per inch(ドット・パー・インチ)」のことを言います。
この単位は印刷の際に用いられる単位で、dpiの数値が高ければ、1インチの中に含まれているドットの数が多くなるので、より鮮明に画像が表示されます。
似たような意味でppi「Pixel Per Inch」というものがありますが、こちらは1inch当たりのピクセルの数を表す意味がありますが、一般的にはdpiの方が一般的です。

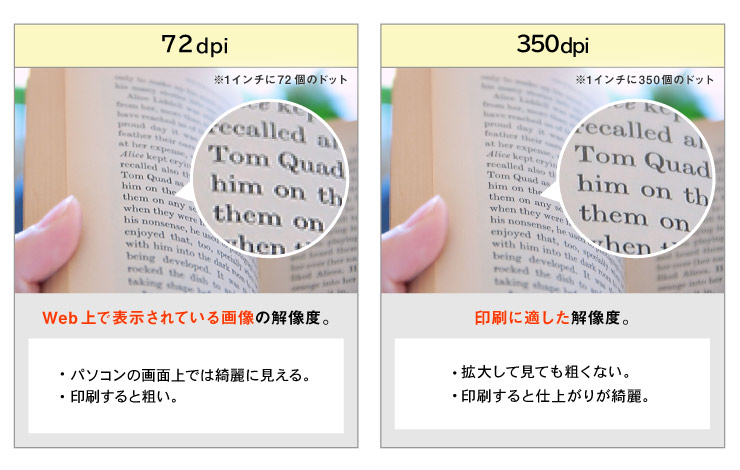
実際にWeb上で表示されている解像度の画像と比較して見ると、印刷に適した350dpiの方がより鮮明に表示されていることがわかります。
Web上の画像の解像度は、画面上では鮮明に見えていても72dpiで表示されているため、取り込んだ画像を印刷すると、粗く印刷されてしまいます。
350dpiの画像の場合は、細密で綺麗に印刷されますが、画像を配置するデータサイズが重くなるため、制作を行う際は解像度に十分ご注意ください。
Web上で使われている単位とは?
一方、Webの画面上では、サイズを表す単位としてpixel(ピクセル)という単位が使われています。pixel(ピクセル)は日本語にすると「画素」という意味があり、デジタルカメラなどに表示されている画素数と呼ばれるものは、pixel(ピクセル)と同じ意味となっています。
まとめ
解像度や画素など、いつも耳にしている単位のほかに、デザインでは様々な単位が使われています。文字の単位に関してまとめてみると、意外と知らなかった印刷の歴史や、由来などがあると気づかされます。
実際に制作する際には、換算表を利用して、入力した文字の大きさをmm(ミリメートル)に置き換えて実寸サイズを想定したりできるので、ぜひ活用してみてはいかがでしょうか。
こちらの記事もおすすめします!