Illustratorでカットパスを作る方法③ ~スムーズツール・ライブコーナー編~

オリジナルのシールの印刷用データを作るとき、「カットパス」はかかせません。
前回、前々回に引き続き、カットパス作成に役立つIllustratorの機能について、実際に作業を進めながらご紹介していきます。
※使用アプリケーション:Adobe Illustrator CC 2019(Windows)
前回は「パスのオフセット」で輪郭線をイラストよりも一回り大きくし、「パスの単純化」で全体のポイント数を減らしました。
今回は更にポイント数を減らし、さらに滑らかなカットパスになるよう仕上げていきます。
「スムーズツール」でカットパスを滑らかにする
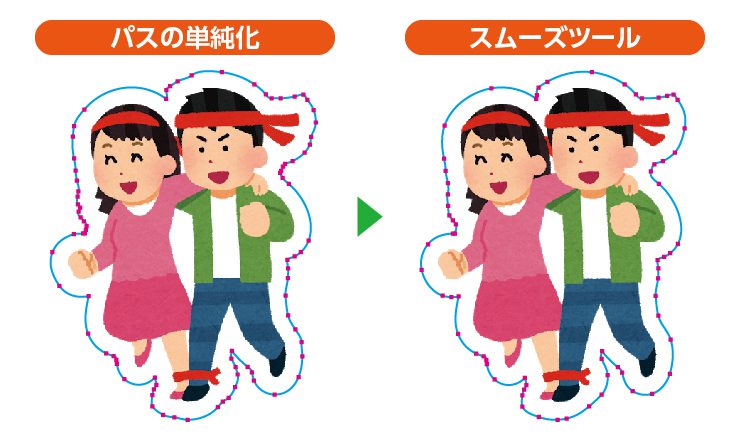
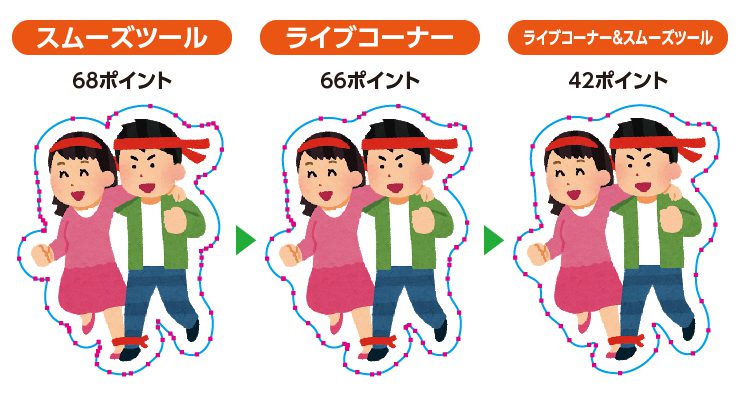
「パスの単純化」で全体のポイント数を減らした後、「スムーズツール」を使用してさらにポイントを減らしながら滑らかな曲線を作っていきます。

「パスの単純化」は、パス全体に対して調整を行う機能です。一方「スムーズツール」は、任意の箇所を調整することができる便利なツールです。
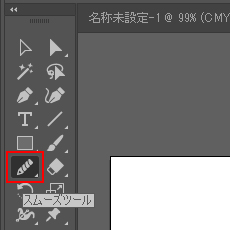
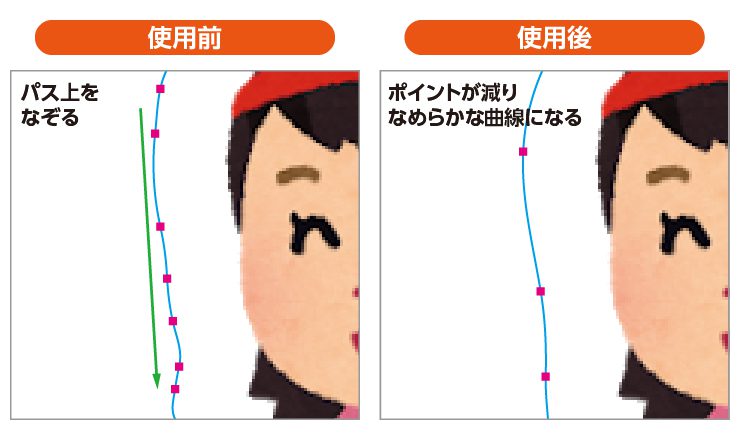
パスを選択した状態でスムーズツールに持ち替え、パス上の修正したい部分をなぞるようにドラッグしましょう。するとなぞった部分だけを滑らかにすることができます。

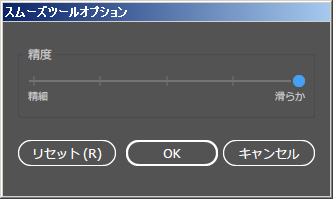
なお、スムーズツールのアイコンをダブルクリックすることで、どれくらい滑らかにするのかを調整することも可能です。

1回なぞっただけでは上手くいかないことも多いので、設定を調整しながら何度か繰り返し、滑らかな曲線を目指していきましょう。

「ライブコーナー」で角を減らす
続いては角(コーナーポイント)に使用する「ライブコーナー」です。角丸長方形を作るときにも重宝する機能です。
パスが鋭角になっているところは、シールを剥がしたときに破れやすくなります。「ライブコーナー」の機能を使って角を丸くし、シールを破れにくく調整していきましょう。きれいな弧を描いた曲線を作るためにも有効です。
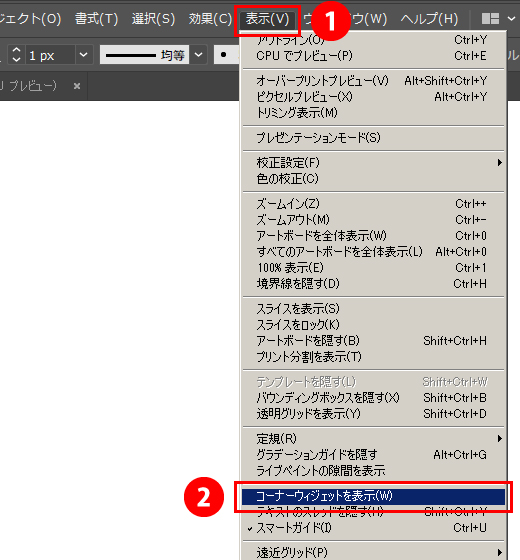
まずは、パスをダイレクト選択ツールでクリックします。するとアンカーポイント部分にコーナーウィジェット(◎マーク)が表示されます。表示されない場合には「表示>コーナーウィジェットを表示」にチェックを入れましょう。

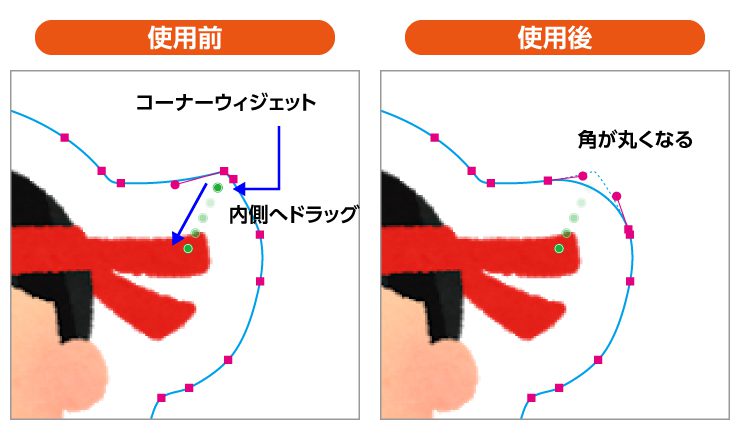
表示されたコーナーウィジェットを引っ張るようにドラッグすることで角を丸くすることができます。ちなみにパス全体を選択した場合は、角が一括で丸くなります。アンカーポイントを選択した状態であれば、箇所ごとに調整することができます。
一度調整した後でも、何度でも調整可能ですので安心して使うことができます。

ライブコーナーは、隣接するアンカーポイントの間で角を丸くすることができます。そのため近くにある不要なポイントは、ペンツールで削除してから使用するといいでしょう。ライブコーナー使用後に、改めてスムーズツールで調整すると、さらに綺麗に仕上がります。

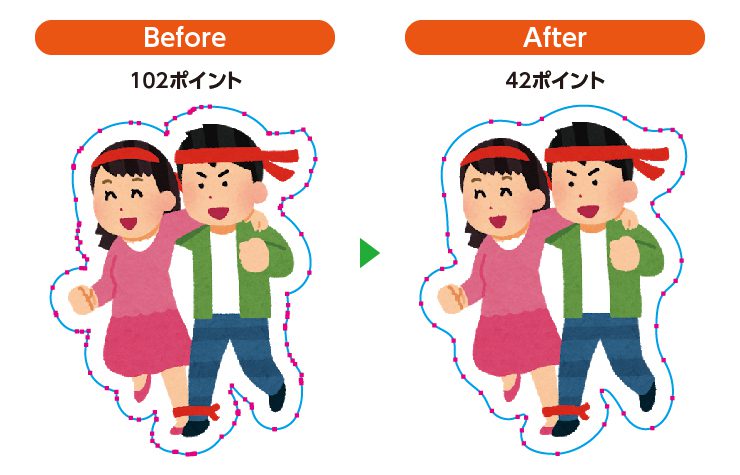
カットパスが完成
Illustratorの様々な機能を活用することで、イラストからカットパスを簡単に作成することができました。

カットパス全体のポイント数も減り、鋭角な部分を無くすことで綺麗なシールに仕上がります。
微調整が必要な場合でも、ここまでで進めることができれば、少しの手間で済んでくれますね。

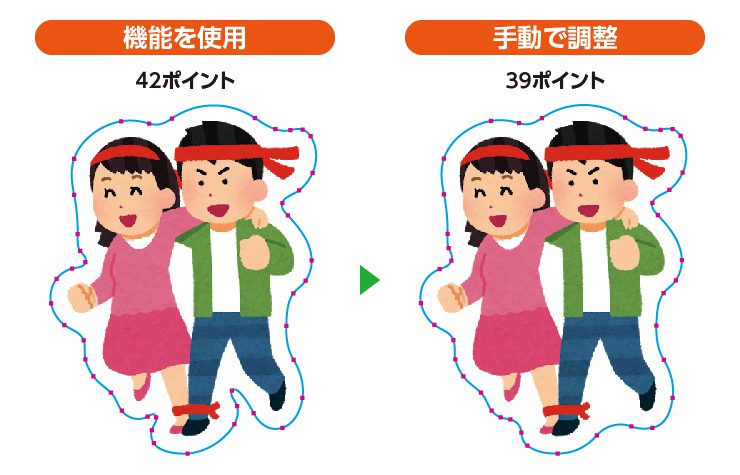
今回は少しだけ手を加えて微調整を行いました。
「ペンツール」と「スムーズツール」を使用して内側に深く入り込んでいる部分(女性の腕、男性の足元など)を滑らかにし、不要なアンカーポイントを削除しました。
全体の形は変えていないので、手を加えたとしても5分程度で簡単に仕上げることができました。
まとめ
3回に分けて、Illustratorの機能を活用してカットパスの作り方をご紹介しました。
Illustratorの機能を上手く活用すれば、綺麗なカットパスを簡単に作ることができます。
イラストやロゴを使用したステッカーを作成するときには、必ず役に立つ機能ですね。
オリジナルのシールを作成する際には、ぜひご活用ください。
オリジナルのシール印刷もお任せください!
イロドリへGO
タグ: