Illustratorでカットパスを作る方法② ~パスのオフセット・単純化編~

オリジナルのシールの印刷用データを作るとき、「カットパス」はかかせません。
前回に引き続き、カットパス作成に役立つIllustratorの機能について、実際に作業を進めながらご紹介していきます。
※使用アプリケーション:Adobe Illustrator CC 2019(Windows)
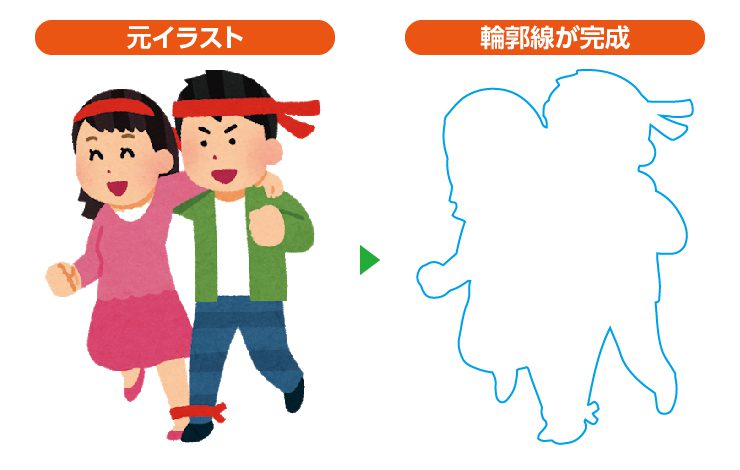
前回は画像トレース機能を使用して、イラストから輪郭線を抽出しました。

輪郭線をそのままカットパスとして使用してしまうと、イラストが切れてしまったり、周囲の白が出てしまったりなど綺麗な仕上がりになりません。
さらに、パスのポイント数が多く、ガタガタした仕上がりになってしまいます。
今回は作成した輪郭線を元に、イラストよりも一回り大きく仕上げていくとともに、パスのポイント数を減らし、実際に切り込みを入れる形に近づけていきます。
「パスのオフセット」で輪郭線を広げる
まずは輪郭線のパスを広げ、イラスト周囲の余白部分を作っていきます。
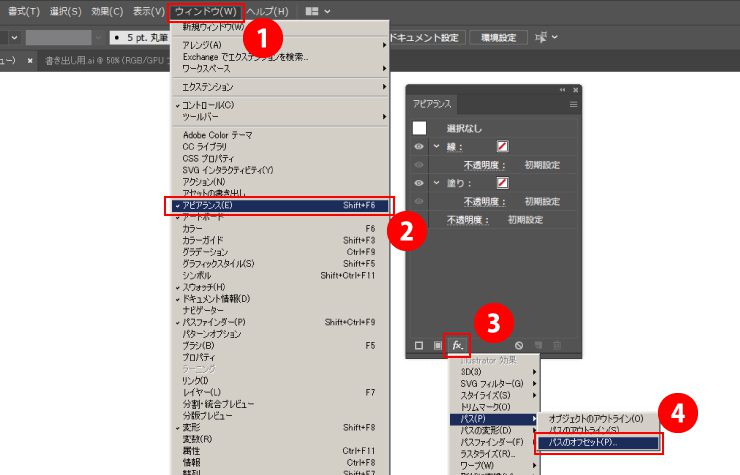
ウインドウからアピアランスパネルを表示させ、「新規効果の追加>パス>パスのオフセット」を選択します。

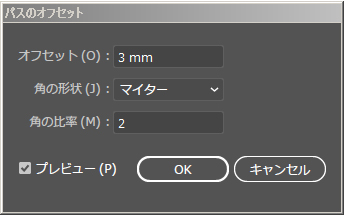
ウインドウが表示されたら、プレビューにチェックを入れて「オフセットの値」をデザインに合わせて変更します。
イラストが切れてしまうことを防ぐため、最低でも1mm以上の大きさにしましょう。

今回は「角の形状:マイター」を選択しましたが、「ラウンド」を選択すると角部分が丸く処理されます。

角の形状は使用するイラストに合わせて設定しましょう。
マイターの状態でもベベルのように角が落とされている場合は、「角の比率」の値を調整することで解消されます。
理想の形になったら「オブジェクト>アピアランスの分割」を選んで作業を確定させましょう。

輪郭線を広げ、カットパスの形に近づけることができました。
「パスの単純化」でポイント数を減らす
続いては、広げた輪郭線のポイント数を減らしていきます。
ポイント数が多いと、カットパスに沿って切り込みを入れるときにポイントのところでがたがたしてしまったり、細かなカーブや角を表現できません。
カットパスを作るときには、できる限りポイント数を減らすことが大切です。
今回は「パスの単純化」を使用し、全体のポイント数を減らしていきます。
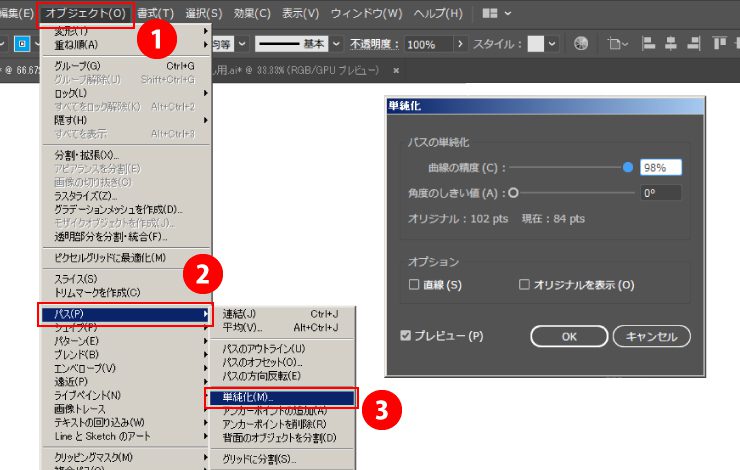
オブジェクト>パス>パスの単純化を選択し、ウインドウを表示させましょう。

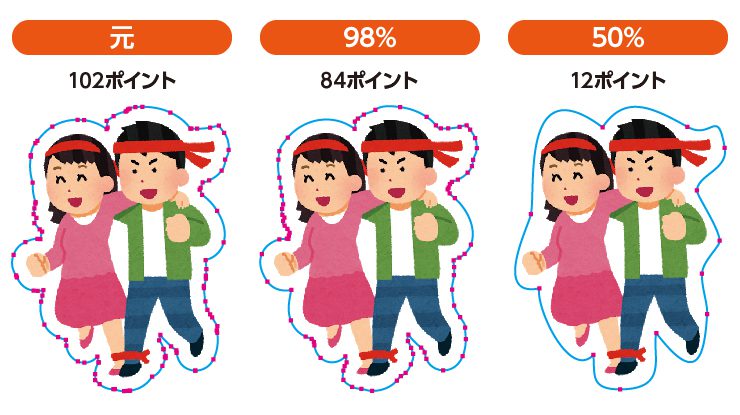
プレビューにチェックを入れると、実際に選択中のパスのポイント数が表示されます。ポイント数とパスの形状を見ながら「曲線の精度」を調整していきましょう。
値を下げすぎるとパスの形が崩れてしまうのでご注意ください。

単純化を行うことで、全体のポイント数を下げることができました。
今回のまとめ
前回「画像トレース」を使用して作成した輪郭線を「パスのオフセット」で広げ、「パスの単純化」で全体のポイント数を減らしました。

次回は、作成したカットパスからさらにポイント数を減らし、なめらかなカットパスになるように整えていきます。
Illustratorの機能をフル活用する内容となっておりますのでお見逃しなく!
タグ: