彩度、明度、三原色って?知っておきたい「色」の基礎知識
チラシやパンフレットなどを作るとき、どんなことを意識して色を組み合わせていますか? “なんとなく”で色合いを決めている人は要注意! 配色は、さまざまな要素を踏まえて設計するべき、とても大切な事柄なのです。
そこで、ここでは「色イロSTUDY」と題し、「色」をテーマに掘り下げた連載を月1回の配信でご紹介していきます。第1回は、見落としがちな色の基礎知識。studyすればするほど、色彩の奥深さに驚くはず!
まず知っておきたいのが、色を設計する際の条件。絶対的に欠かせない条件が、下記の2つです。
世界観とは、そのデザインが表す「印象」のこと。与えたい印象を考えた上で、その世界観を表現するための色を設計していきます。例えば「エコ」というイメージを与えたい場合、草木や空、自然光などを意識した色でデザインし、世界観をつくります。
一方、ユーザビリティとは「使いやすさ・わかりやすさ」を意味します。ユーザビリティは、信号を例に考えるとわかりやすいです。「赤」が止まれ、「青」が進め、「黄色」は(基本的に)止まれを表していますよね。一般的に、赤や黄色は警告を促す色として使われることが多く、青や緑は安全であることを示す色として使われます。万人の共通認識を踏まえた上で、信号の色は配色されているんです。このように、色で「使いやすさ・わかりやすさ」を表現することが、ユーザビリティです。
色の組み合わせを考えるときは、「世界観」と「ユーザビリティ」を考慮しなければいけません。
そもそも、私たちが普段見ている色には「光源色」と「物体色」の2種類があります。
光源色とは、光源そのものが発する光の色のことで、暗い夜空に映し出される花火やトンネルの明かり、パソコンのモニタなどの色は、光源色です。一方で、物体色とは、光源からの光を受けた物体が示す色のこと。物自体に色が付いているわけではなく、光の反射や透過によって、物の色が目に届いているのです。
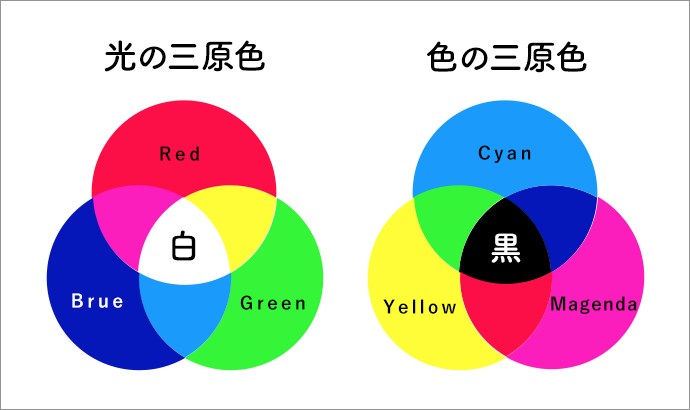
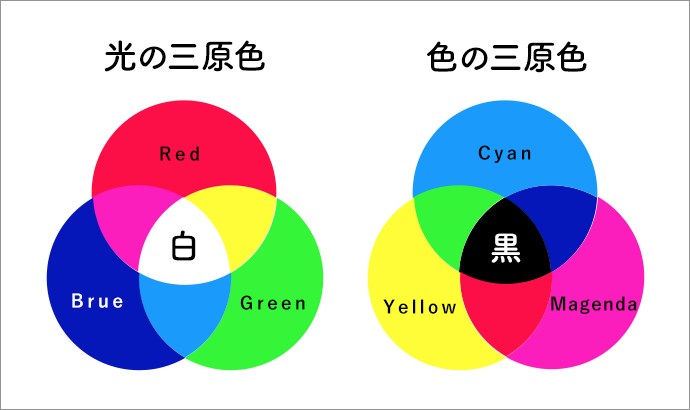
すべての色は、基本の3種類の色から成り立っています。3色の割合を変えて合成すれば、すべての色を表すことができ、この3色を「三原色」と呼びます。ただし、テレビやパソコンのモニタなどの光の三原色と、印刷の色の三原色では、色味が異なるため注意が必要です。

光の三原色は、レッド(Red)・ブルー(Blue)・グリーン(Green)、色の三原色は、シアン(Cyan)・マゼンタ(Magenda)・イエロー(Yellow)です。
それぞれ色の頭文字をとって、光の三原色は「RGB」、色の三原色はブラック(Key Plate)も加えて「CMYK」と呼びます。本来は、CMYだけでも黒を表現できるのですが、よりしっかりと黒の色味を再現するために、ブラックを加えているのです。
よく「RGBからCMYKへ変換する」などと言いますが、これはRGBを使ってデザインしたデータを、印刷時に正しい色が出るようにCMYKに書き換える作業のこと。通常、色のデータは数値で指定できるようになっており、Photoshopなどの画像ソフトを使えば簡単に変換できます。

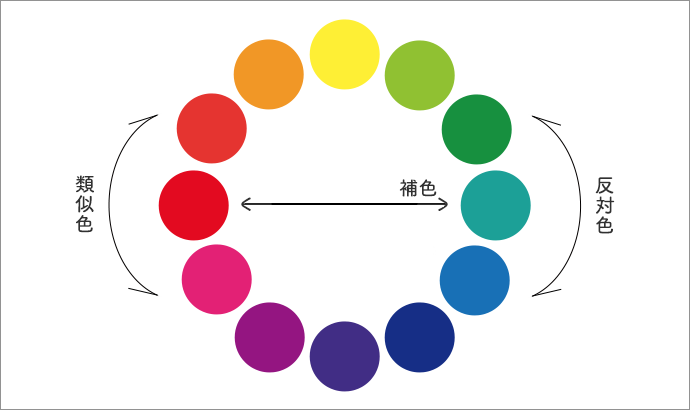
色相(しきそう)とは、赤や青、緑など、いわゆる色合いのこと。色相には相互関係があり、その関係性に基づいて円環状に並べたものを色相環(しきそうかん)と呼びます。色相環は、配色のベースを作る際によく用いられます。

明度とは、色の明るさのことです。明度が高くなるほど白に近づき、低くなるほど黒に近づきます。

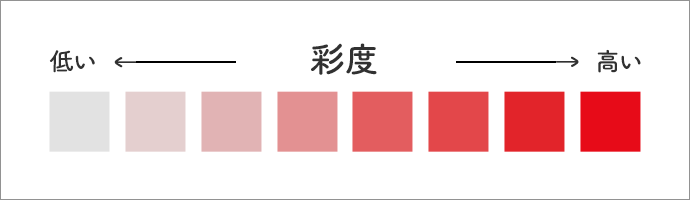
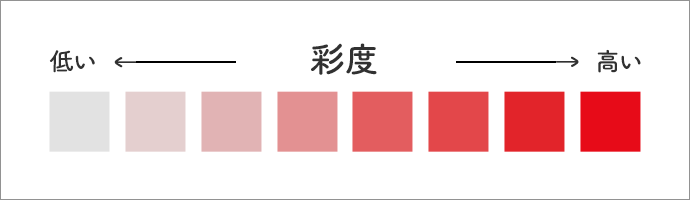
彩度とは、色の鮮やかさを意味します。こちらの図を見てもわかる通り、彩度が高くなるほどハッキリとした色が表れ、低くなるほどモノトーン(白黒)に近づきます。一般的に、彩度が高い色を「鮮やかな色」、低い色を「にごった色」と表現します。

コントラストとは、絵画や画像の明暗の差を表します。コントラストが高くなるほど、明るい色はより明るく、暗い色はより暗くなり、メリハリのある画像に仕上がります。逆にコントラストが低くなるほど、明暗の差が縮まり、ぼんやりした印象になります。

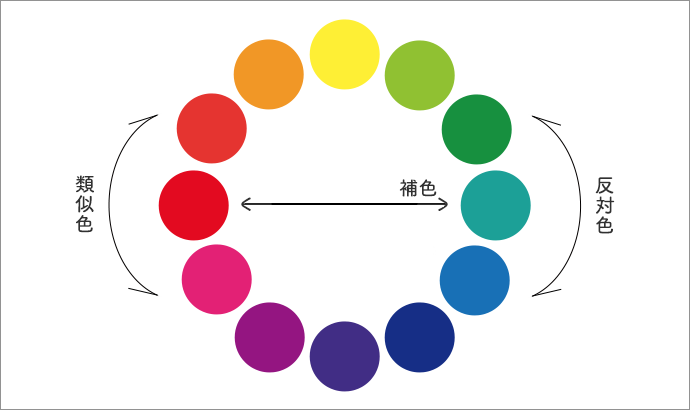
前述した色相環において、キーカラーから180度反対に位置する色を「補色」といいます。たとえば、赤の補色は青緑です。そしてその補色の両隣を含む色を「反対色」と呼びます。
つまり、赤の補色は青緑で、反対色は薄めの青緑・青緑・緑となります。類似色は、色相環の中でキーカラーの両隣に位置する色です。赤の類似色は、ピンク・朱色となります。これらの知識を頭に入れておくと、配色の際に役立ちます。
普段、あたりまえのように目にしている色ですが、掘り下げてみると奥深い世界があるようです。色を使ってデザインをするなら、色の知識は必要不可欠!
次回は、まさにデザインの要である「配色の基本」について、studyします。ぜひお楽しみに!
そこで、ここでは「色イロSTUDY」と題し、「色」をテーマに掘り下げた連載を月1回の配信でご紹介していきます。第1回は、見落としがちな色の基礎知識。studyすればするほど、色彩の奥深さに驚くはず!
色を設計するときの2つの絶対条件
まず知っておきたいのが、色を設計する際の条件。絶対的に欠かせない条件が、下記の2つです。
- 1. 世界観をつくる
- 2. ユーザビリティを考える
世界観とは、そのデザインが表す「印象」のこと。与えたい印象を考えた上で、その世界観を表現するための色を設計していきます。例えば「エコ」というイメージを与えたい場合、草木や空、自然光などを意識した色でデザインし、世界観をつくります。
一方、ユーザビリティとは「使いやすさ・わかりやすさ」を意味します。ユーザビリティは、信号を例に考えるとわかりやすいです。「赤」が止まれ、「青」が進め、「黄色」は(基本的に)止まれを表していますよね。一般的に、赤や黄色は警告を促す色として使われることが多く、青や緑は安全であることを示す色として使われます。万人の共通認識を踏まえた上で、信号の色は配色されているんです。このように、色で「使いやすさ・わかりやすさ」を表現することが、ユーザビリティです。
色の組み合わせを考えるときは、「世界観」と「ユーザビリティ」を考慮しなければいけません。
人間の目に映るのは「光源色」と「物体色」の2種類
そもそも、私たちが普段見ている色には「光源色」と「物体色」の2種類があります。
光源色とは、光源そのものが発する光の色のことで、暗い夜空に映し出される花火やトンネルの明かり、パソコンのモニタなどの色は、光源色です。一方で、物体色とは、光源からの光を受けた物体が示す色のこと。物自体に色が付いているわけではなく、光の反射や透過によって、物の色が目に届いているのです。
光の三原色と印刷の三原色
すべての色は、基本の3種類の色から成り立っています。3色の割合を変えて合成すれば、すべての色を表すことができ、この3色を「三原色」と呼びます。ただし、テレビやパソコンのモニタなどの光の三原色と、印刷の色の三原色では、色味が異なるため注意が必要です。

光の三原色は、レッド(Red)・ブルー(Blue)・グリーン(Green)、色の三原色は、シアン(Cyan)・マゼンタ(Magenda)・イエロー(Yellow)です。
それぞれ色の頭文字をとって、光の三原色は「RGB」、色の三原色はブラック(Key Plate)も加えて「CMYK」と呼びます。本来は、CMYだけでも黒を表現できるのですが、よりしっかりと黒の色味を再現するために、ブラックを加えているのです。
よく「RGBからCMYKへ変換する」などと言いますが、これはRGBを使ってデザインしたデータを、印刷時に正しい色が出るようにCMYKに書き換える作業のこと。通常、色のデータは数値で指定できるようになっており、Photoshopなどの画像ソフトを使えば簡単に変換できます。
配色で役立つ基礎知識(1)色相環

色相(しきそう)とは、赤や青、緑など、いわゆる色合いのこと。色相には相互関係があり、その関係性に基づいて円環状に並べたものを色相環(しきそうかん)と呼びます。色相環は、配色のベースを作る際によく用いられます。
配色で役立つ基礎知識(2)明度

明度とは、色の明るさのことです。明度が高くなるほど白に近づき、低くなるほど黒に近づきます。
配色で役立つ基礎知識(3)彩度

彩度とは、色の鮮やかさを意味します。こちらの図を見てもわかる通り、彩度が高くなるほどハッキリとした色が表れ、低くなるほどモノトーン(白黒)に近づきます。一般的に、彩度が高い色を「鮮やかな色」、低い色を「にごった色」と表現します。
配色で役立つ基礎知識(4)コントラスト

コントラストとは、絵画や画像の明暗の差を表します。コントラストが高くなるほど、明るい色はより明るく、暗い色はより暗くなり、メリハリのある画像に仕上がります。逆にコントラストが低くなるほど、明暗の差が縮まり、ぼんやりした印象になります。
配色で役立つ基礎知識(5)補色・反対色・類似色

前述した色相環において、キーカラーから180度反対に位置する色を「補色」といいます。たとえば、赤の補色は青緑です。そしてその補色の両隣を含む色を「反対色」と呼びます。
つまり、赤の補色は青緑で、反対色は薄めの青緑・青緑・緑となります。類似色は、色相環の中でキーカラーの両隣に位置する色です。赤の類似色は、ピンク・朱色となります。これらの知識を頭に入れておくと、配色の際に役立ちます。
まとめ
普段、あたりまえのように目にしている色ですが、掘り下げてみると奥深い世界があるようです。色を使ってデザインをするなら、色の知識は必要不可欠!
次回は、まさにデザインの要である「配色の基本」について、studyします。ぜひお楽しみに!
タグ: