色がもつイメージって?心理を操る色使いをマスターしよう
デザインをする際に欠かせない「色」について学ぶ「色イロSTUDY」シリーズ。今回は、「色がもつイメージ」を説明していきます。
チラシやパンフレット、webサイトなどのデザインにおいても、色は扱い方ひとつでガラッと印象が変わります。人の心理を左右する色の操り方を、しっかりとマスターしていきましょう。
もちろん、生まれた国や文化、環境によって違いはあるものの、ある程度は色で共通のイメージを与えられます。では、一般的によく用いられる色がもつイメージを見ていきましょう。

オーソドックスな色の組み合わせは、暖色系、寒色系、色相、明度、彩度といったカテゴリーを統一すること。たとえば、明度が高い色だけで組み合わせると、女性や子供向けのテーマに似合うやさしいイメージになります。配色は、上記を参考にしてみてください。

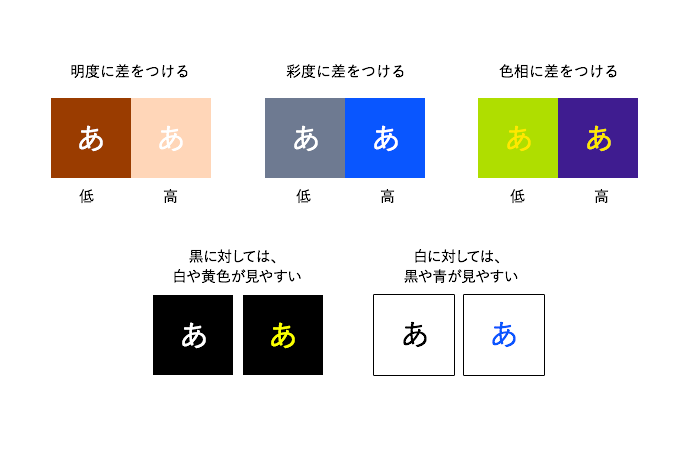
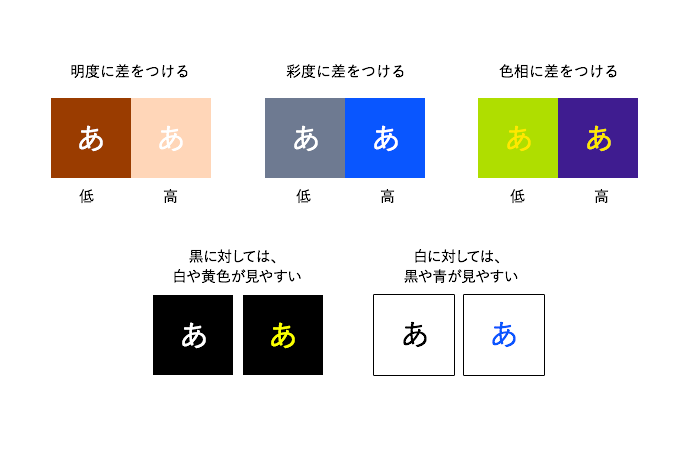
視認性を高めるためには、色と色の差を出すのがポイントです。明度や彩度、色相に違いを出して強調してみましょう。
誘目性については、一般的に赤・橙・黄などの暖色系は高く、緑・青・紫などの寒色系は低いとされています。誘目性を高める必要がある例として、信号の「停止」の意味を持つ「赤」が挙げられます。

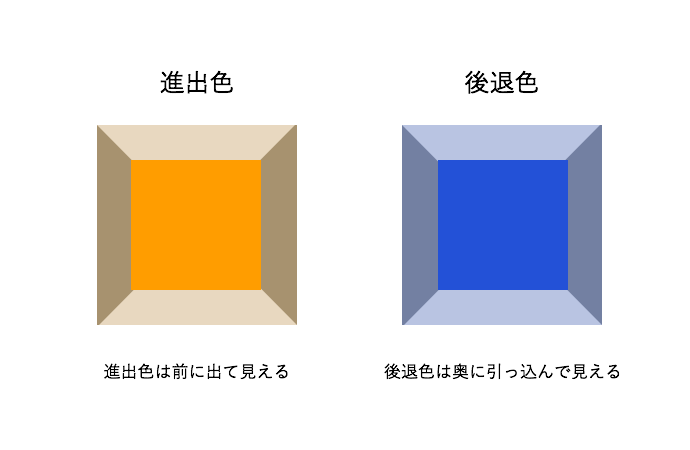
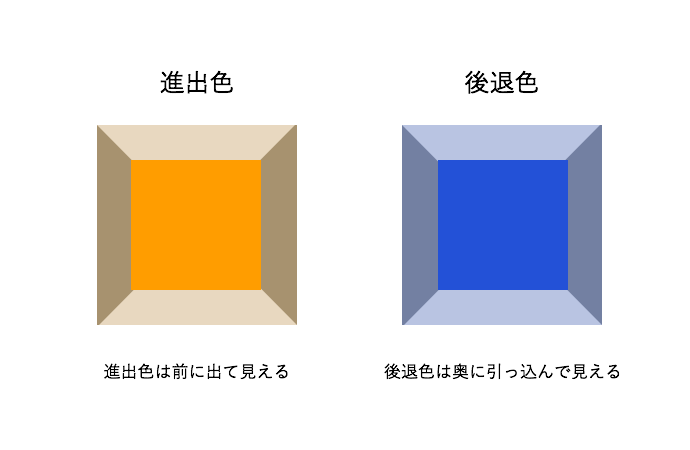
こちらの図を見るとわかるように、暖色かつ明度の高い色は進出色、寒色かつ明度が低い色は後退色になります。この法則を使えば、主張したいポイントを簡単に目立たせることができます。

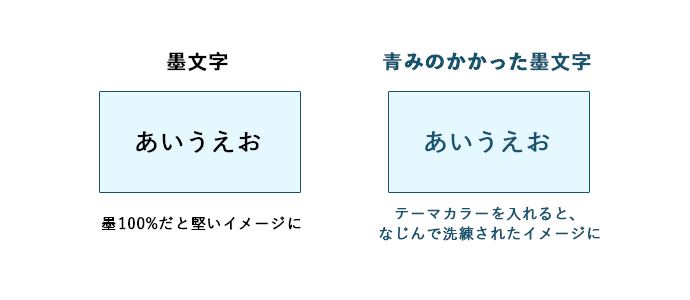
その際、墨100%ではなく、テーマカラーを混ぜてなじませると、全体的に統一感が出てスタイリッシュな印象になります。

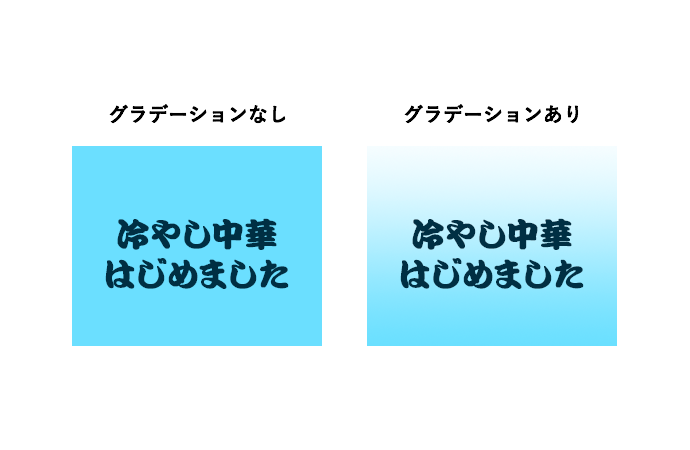
色数は増やさず、リズムや動きを出したいときに試したいのが「グラデーション」。単色よりも格段に動きがあるように見えます。

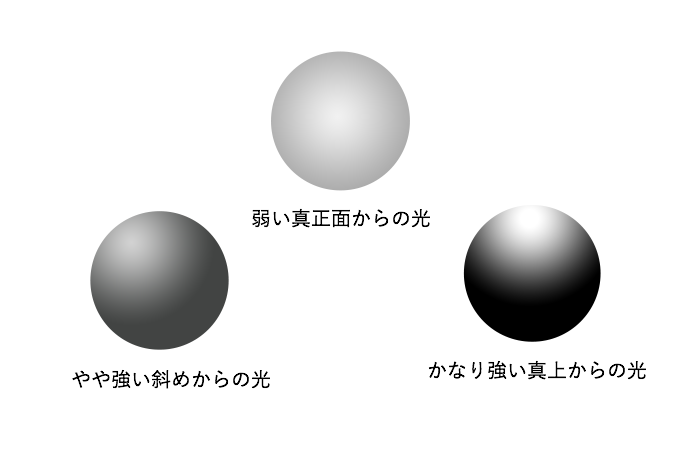
光が当たっているように見せるときにも有効です。ただし、グラデーションは基本的に特殊な加工になるため、目的がある場合のみ使用するのが原則です。

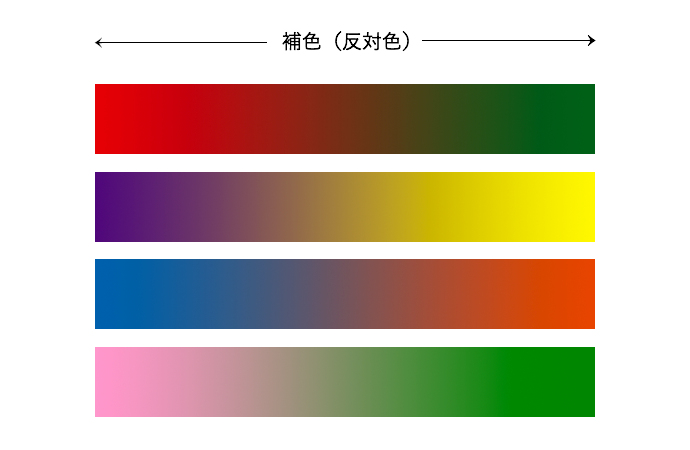
2色以上でグラデーションをつくるときは、混ぜたときに色が汚くなってしまう補色(反対色)は避けたほうがいいでしょう。こちらを見ると、美しくないのが一目瞭然ですよね。
また、色の組み合わせには、基本的な法則やテクニックが存在することもわかりました。色がもつイメージと組み合わせのテクニックを心得ていれば、ある程度、思いのままに色を操ることができます。ぜひ、オリジナルのデザイン制作に取り組んでみてください!
チラシやパンフレット、webサイトなどのデザインにおいても、色は扱い方ひとつでガラッと印象が変わります。人の心理を左右する色の操り方を、しっかりとマスターしていきましょう。
色から連想される心理的なイメージとは
色には、それぞれ異なるイメージがあります。たとえば「赤」なら、燃えるような炎をイメージさせることから、“闘争心を掻き立てる”など。もちろん、生まれた国や文化、環境によって違いはあるものの、ある程度は色で共通のイメージを与えられます。では、一般的によく用いられる色がもつイメージを見ていきましょう。
| 色 | イメージ |
|---|---|
| 赤 | 情熱的・力強さ・アクティブ・おめでたい・興奮・怒り・衝動的・破壊・停まる・刺激・生命力 |
| 橙 | 活発・家庭・暖かい・温もり・フレッシュ・にぎやかさ・親しみ・ポジティブ |
| 黄 | 好奇心・幸福・光・活動的・軽快・エネルギー・希望・明るさ・月 |
| 緑 | 穏やかさ・調和・自然・平和・安全・バランス・協調・新鮮・さわやか・やすらぎ・森林・健康・リフレッシュ |
| 青 | 平和・安全・冷静・静寂・誠実・清潔・クリア・若い・さわやか・水・空・海 |
| 紫 | 優雅・上品・神秘・古典的・伝統・知性・気品・ロマンス・幻想的・エキゾチック・ラベンダー |
| 茶 | 温もり・安定・素朴・安定・落ち着き・質素・堅実・静けさ |
| 白 | 清楚・清潔・潔さ・美しさ・純粋・神聖・無垢・シンプル |
| 灰 | 調和・憂鬱・不安・過去・薄暗い・中立・協調性・洗練・シャープ・落ち着き |
| 黒 | 暗闇・死・恐怖・悪・沈黙・高級感・男性的・都会・重厚感・厳粛 |
| 銀 | 冷たさ・金属・洗練・硬い・上品・冷静 |
| 金 | 成功・高級・富・頂点・輝き・豪華 |
「ターゲット」と「目的」を意識して色を組み合わせる
デザインをつくる際は、色のがもつイメージを考慮しつつ、「ターゲット」と「目的」をしっかり見極めます。誰に向けて、何を届けたいのか、いつ使うものなのかを意識しながら、色を選ぶといいでしょう。
オーソドックスな色の組み合わせは、暖色系、寒色系、色相、明度、彩度といったカテゴリーを統一すること。たとえば、明度が高い色だけで組み合わせると、女性や子供向けのテーマに似合うやさしいイメージになります。配色は、上記を参考にしてみてください。
色使いのテクニック①「見えやすさ」に配慮する
続いて、色使いのテクニックをいくつかご紹介します。伝えたいイメージを意識することも重要ですが、デザインする際は「見えやすいかどうか」も考えなければなりません。専門的な言葉でいうと、「視認性(見やすさ)」と「誘目性(目を引き付ける度合い)」です。
視認性を高めるためには、色と色の差を出すのがポイントです。明度や彩度、色相に違いを出して強調してみましょう。
誘目性については、一般的に赤・橙・黄などの暖色系は高く、緑・青・紫などの寒色系は低いとされています。誘目性を高める必要がある例として、信号の「停止」の意味を持つ「赤」が挙げられます。
色使いのテクニック②「進出色」と「後退色」の使い分け
色には、前に出て見える「進出色」と奥に引っ込んで見える「後退色」があります。
こちらの図を見るとわかるように、暖色かつ明度の高い色は進出色、寒色かつ明度が低い色は後退色になります。この法則を使えば、主張したいポイントを簡単に目立たせることができます。
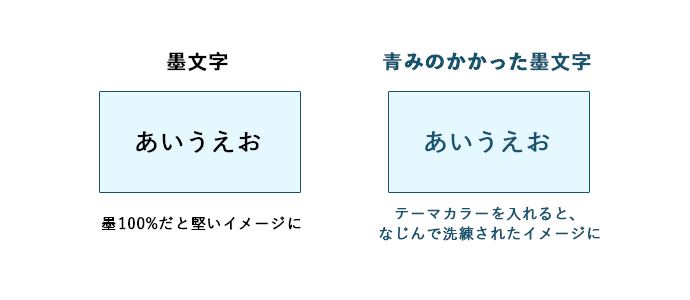
色使いのテクニック③「墨文字」をなじませると統一感が生まれる
説明部分のテキストなどは、墨文字を使うことが多いでしょう。
その際、墨100%ではなく、テーマカラーを混ぜてなじませると、全体的に統一感が出てスタイリッシュな印象になります。
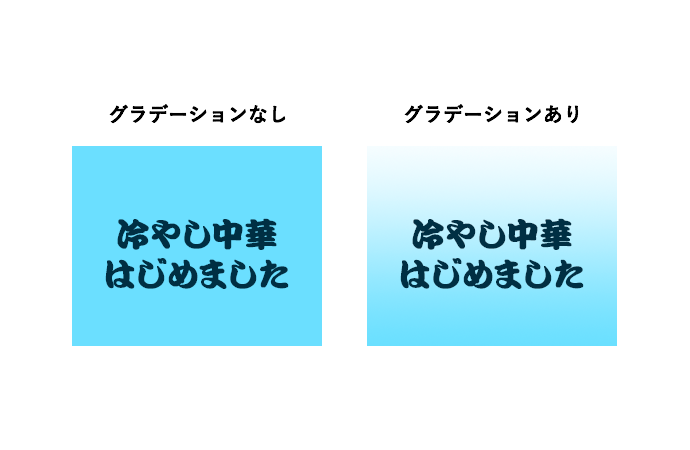
色使いのテクニック④動きをつくる「グラデーション」

色数は増やさず、リズムや動きを出したいときに試したいのが「グラデーション」。単色よりも格段に動きがあるように見えます。

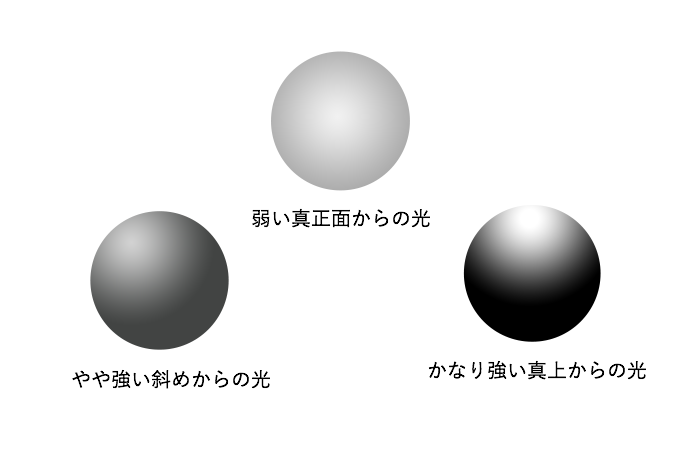
光が当たっているように見せるときにも有効です。ただし、グラデーションは基本的に特殊な加工になるため、目的がある場合のみ使用するのが原則です。

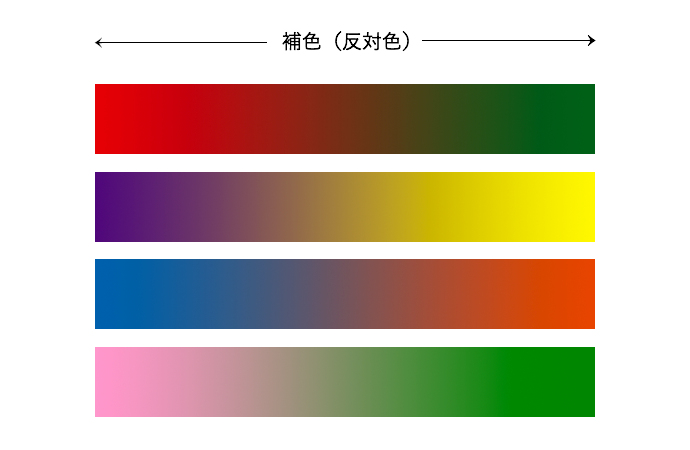
2色以上でグラデーションをつくるときは、混ぜたときに色が汚くなってしまう補色(反対色)は避けたほうがいいでしょう。こちらを見ると、美しくないのが一目瞭然ですよね。
まとめ
デザインをするにあたり、イメージを決める大きな要素となるのが「色」。この色使いひとつで、デザインの雰囲気はいかようにも変化します。また、色の組み合わせには、基本的な法則やテクニックが存在することもわかりました。色がもつイメージと組み合わせのテクニックを心得ていれば、ある程度、思いのままに色を操ることができます。ぜひ、オリジナルのデザイン制作に取り組んでみてください!
タグ: