ワード(Word)で線を引くだけ?⼿作りカレンダーの作り⽅
Microsoft Officeのソフトを使って、デザインを紹介するこのコーナー!
今年最初の更新です、みなさんあけましておめでとうございます。
新年という機会に、身の回りのものを新調した方もいらっしゃるのではないでしょうか。
特にカレンダーやスケジュール帳は毎年変えるもの。
お気に入りを見つけたら、使うのが待ち遠しくなりますね。
スケジュール帳の表紙のデザインはもちろんですが、中身もまた好みが分かれます。
日曜日始まりがいい!とか、
日付のところに色々書き込みたい派・欄外のメモ部分にあれこれ書きたい派。
カレンダー部分のページだけあればいいという人もいれば、
1日1ページみっちり書き込みたい人も様々です。
そんなニーズに応えて、販売されているスケジュール帳は多種多様。
理想の1冊を探し出そうとすると一苦労です。
ということで2016年最初の配信は、Wordでスケジュール帳作りに挑戦します!
理想とするスケジュール帳を私たちと一緒に作ってみましょう!
まず、日付の入る部分から作ります。
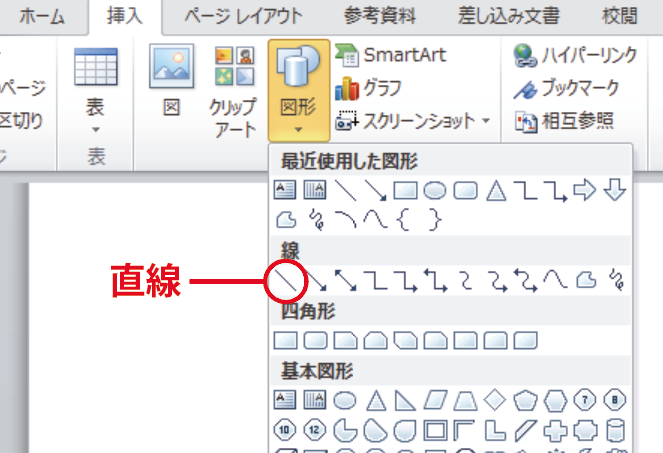
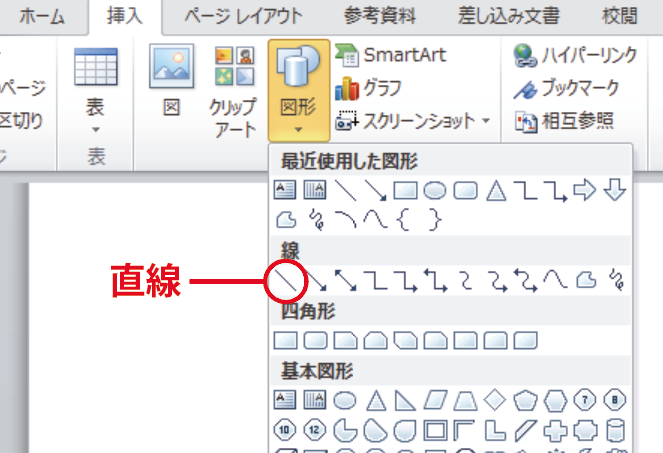
使用するのは図形の【直線】と、

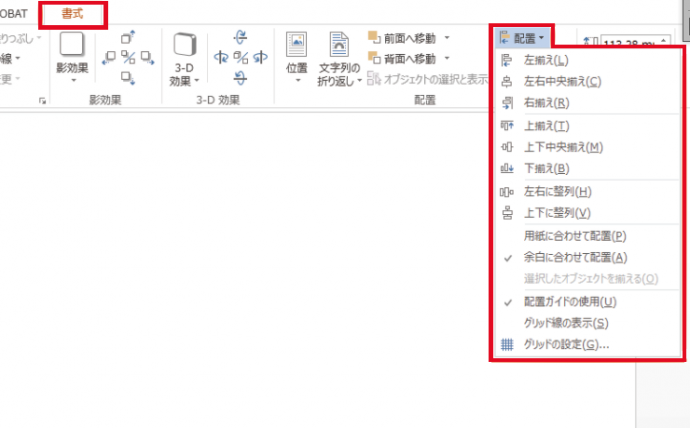
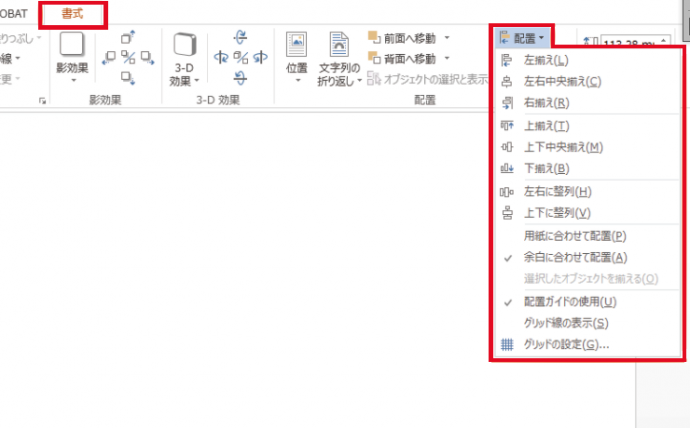
書式から選べる【配置】という機能です。

【配置】は複数の図形を上下・左右・中央で揃えたり、
等間隔に並べることのできる機能です。
【配置】を使うと図形をぴったりに揃えられるので、綺麗に仕上がります。

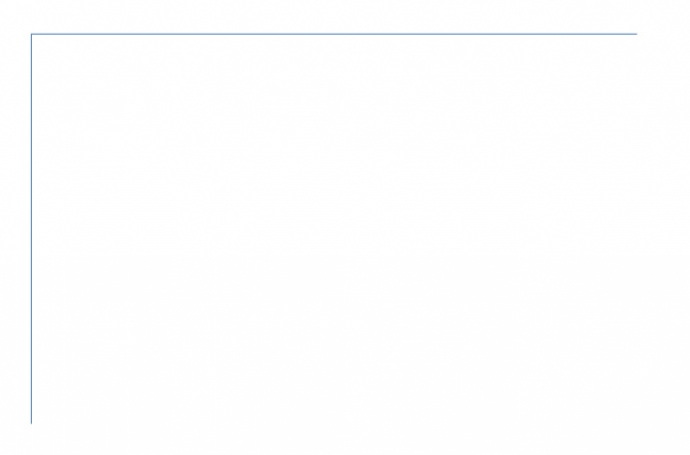
まずはタテとヨコの直線を1本ずつ作ります。
shiftを押しながらタテ線・ヨコ線の両方をクリックして複数選択し、
配置の【左揃え】と【上揃え】を順番に選択して整頓します。

続いてヨコ線を右クリックからコピーしてもう1本配置し、
最初のタテ線より右側で、下にはみ出さない場所に配置します。

タテ線と2本目のヨコ線を複数選択し、配置の【左揃え】と【下揃え】で整頓します。
(この時ヨコ線がタテ線より左側や下側にあると、
タテ線がヨコ線に揃えてしまうのでご注意!)

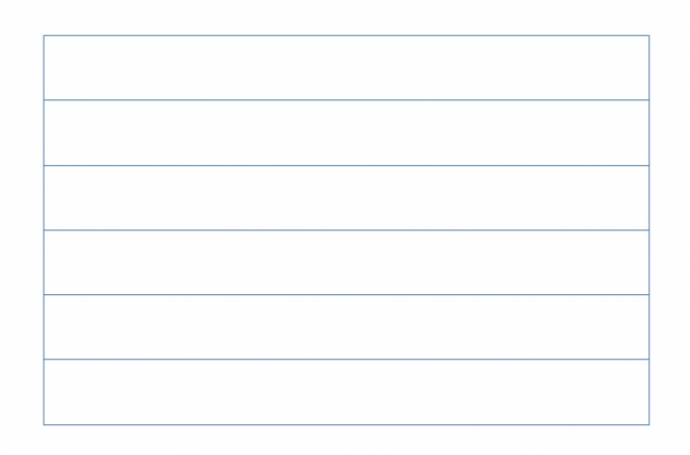
コピー&ペーストでさらに5本作り、1本目と2本目の間、タテ線よりも右側に配置します。

全てのタテ線を選択し、【右揃え】と【上下に整列】をします。

続いてタテ線も、ヨコ線と要領は同じです。
始めに右端の線を作ります。

コピー&ペーストで6本の線を作り、上に飛び出さないよう1本目2本目の間に配置します。
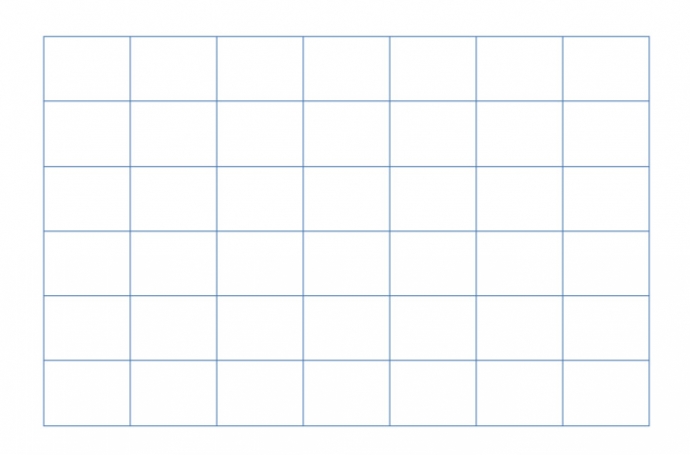
全てのタテ線を選択して【上揃え】と【左右に整列】を使うと、日付の枠の完成です!
全選択して右クリックからグループ化すると、幅や大きさを簡単に変えられます。
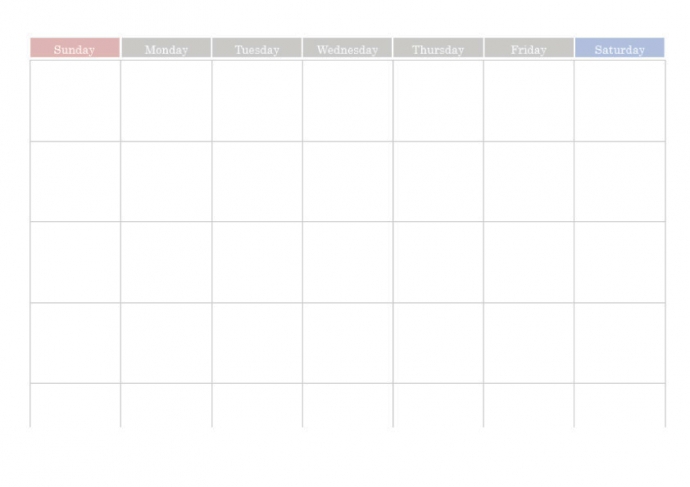
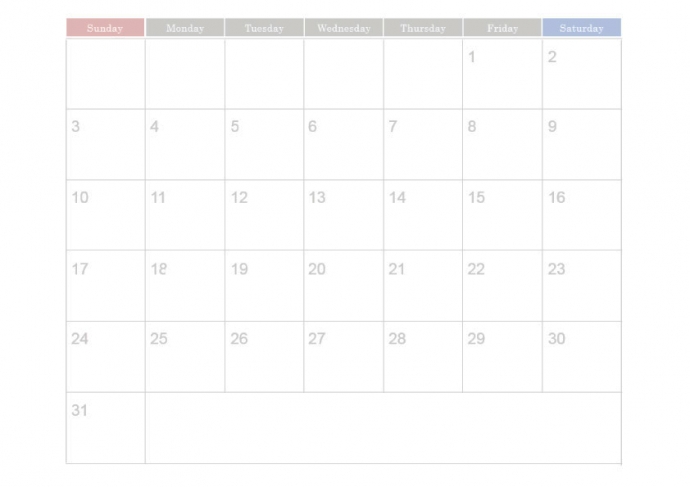
日付の枠組みができたら、上に曜日を作ります。
みなさんは月曜始まり派?それとも日曜始まり派?ささやかな悩みどころですね。

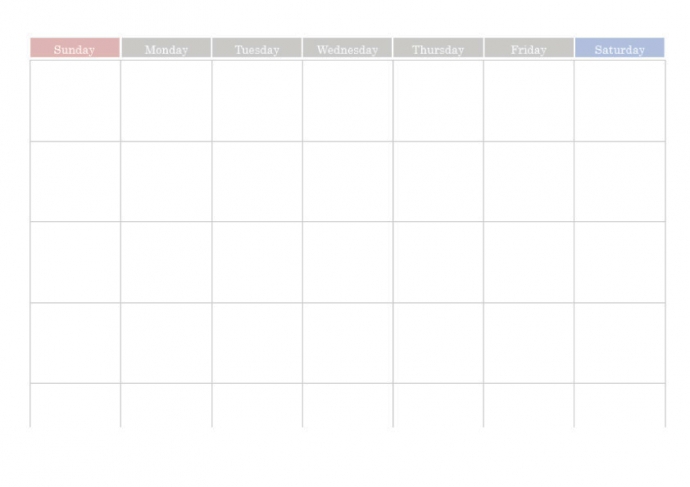
今回は、日曜始まりで作成しました。
テキストボックスに文字を打ち込み、図形の色を灰色、文字は白抜きにしました。
同じ白抜きでも日曜は赤色、土曜は青色にすると、よりわかりやすいですね。
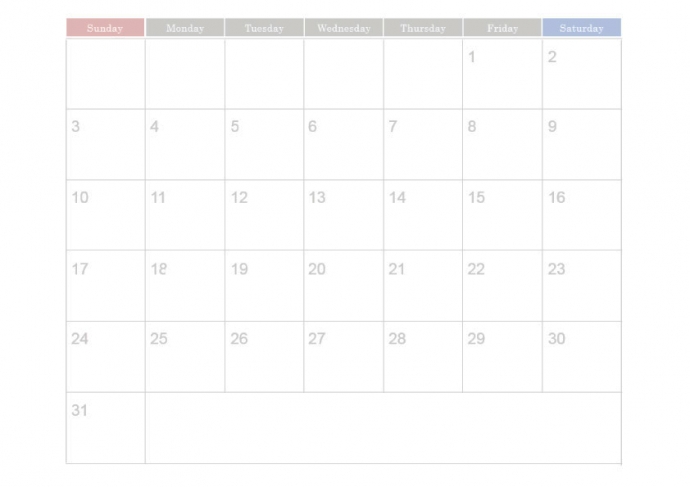
枠組みが完成したら、次は日付を入れていきます。
今年の元旦は金曜日、月末の31日は日曜日です。

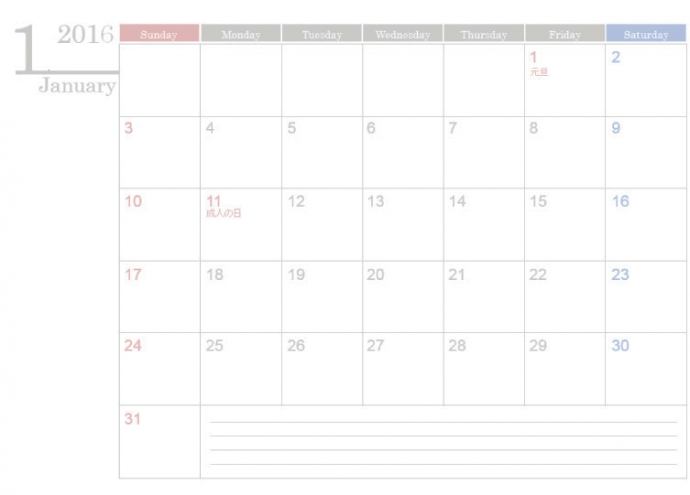
日付部分はこれで完成!これだけでもグッとスケジュール帳らしくなりました!
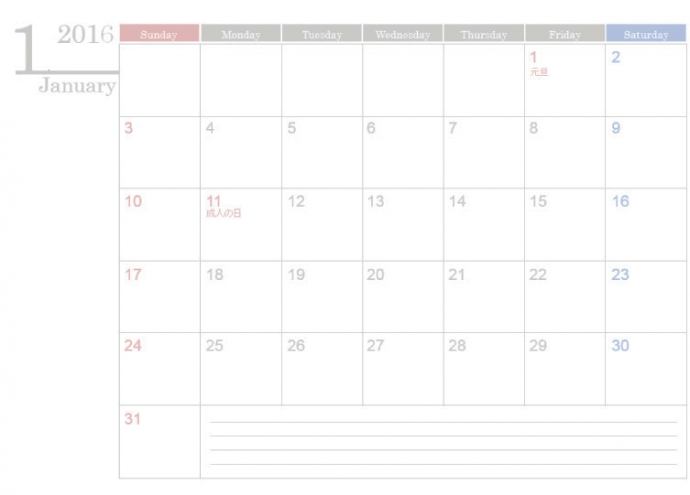
続いて他の要素を入れていきます。
忘れてはならないのが月、一目でわかるよう左上に大きく入れました!

最後の行の空白はメモ欄にしてみました!
5週目がない月は、この行全てメモ欄として使えます。
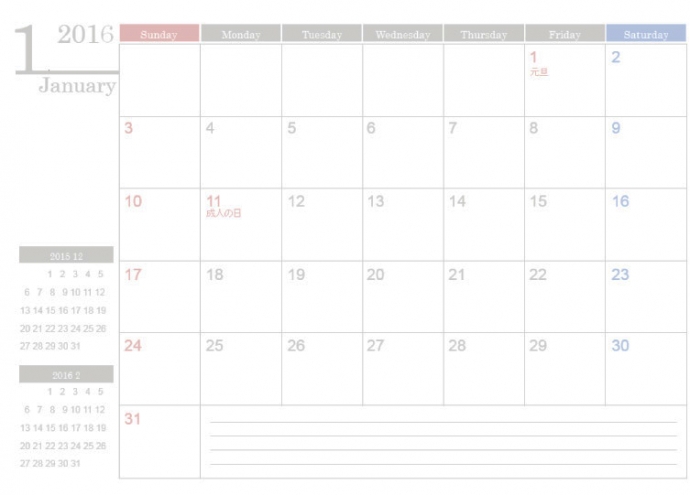
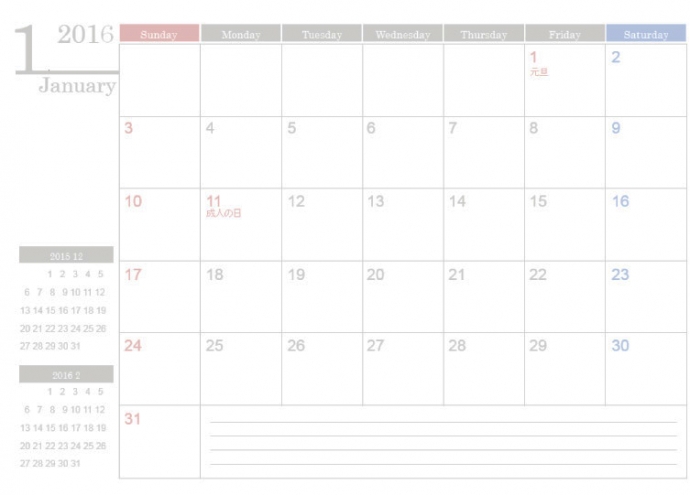
月を入れたら下のスペースが気になりますね。
今回は先月・次月の日付けを小さく入れてみましょう。

たくさん書きたい人はメモにしたり、
イラストや装飾を入れるとかわいらしいスケジュール帳になりますね。
基本情報はこちらで完成!
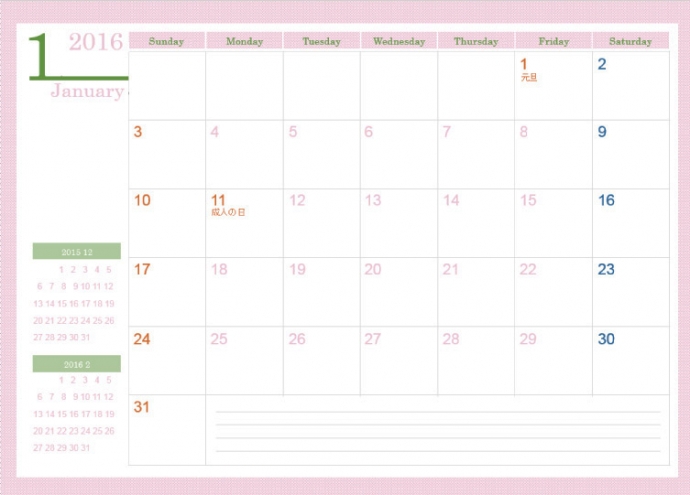
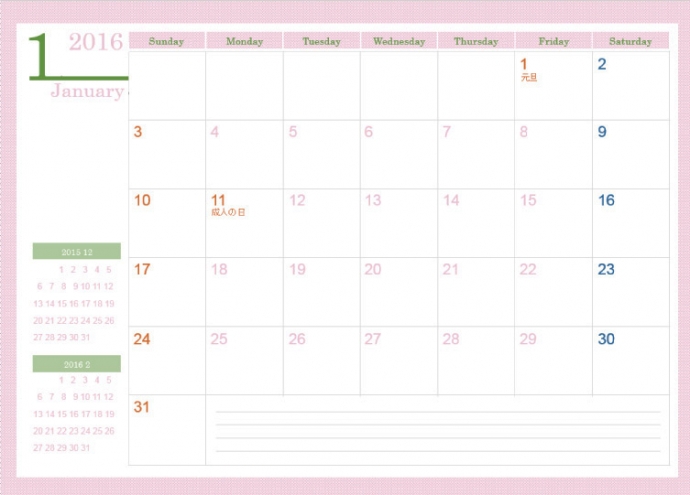
背景に柄を入れたり、色を変えたり自分好みにデザインすれば、
オリジナルスケジュール帳の完成です!

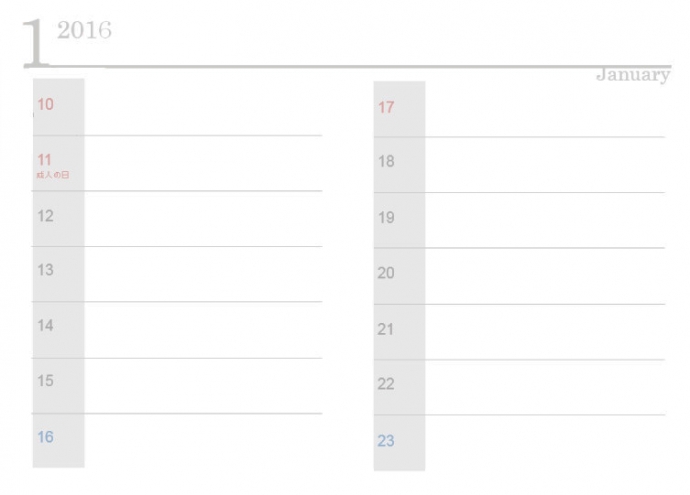
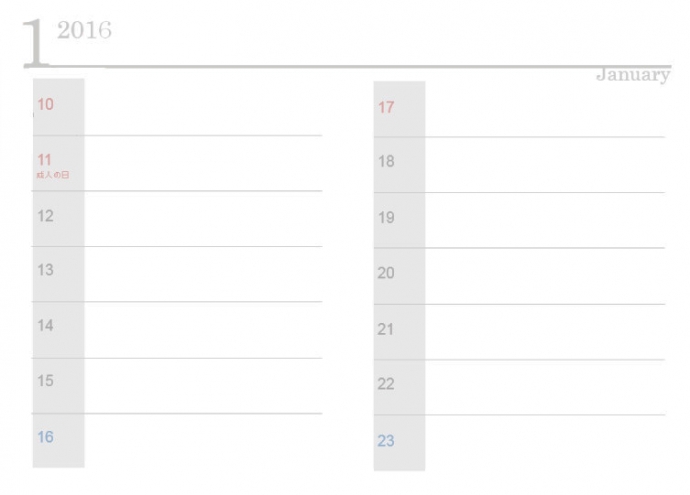
同じ要領で、週間スケジュールも作ってみました。

月間と同じく難しい作業は何も使いません。
【配置】のポイントさえ押さえれば、誰でも簡単に作れます!
スケジュール帳は1年間ずっと使うもの。オリジナルデザインなら思い入れも一入です。
ぜひWordで、理想とするスケジュール帳をデザインしてみてはいかがでしょうか!
今年最初の更新です、みなさんあけましておめでとうございます。
新年という機会に、身の回りのものを新調した方もいらっしゃるのではないでしょうか。
特にカレンダーやスケジュール帳は毎年変えるもの。
お気に入りを見つけたら、使うのが待ち遠しくなりますね。
スケジュール帳の表紙のデザインはもちろんですが、中身もまた好みが分かれます。
日曜日始まりがいい!とか、
日付のところに色々書き込みたい派・欄外のメモ部分にあれこれ書きたい派。
カレンダー部分のページだけあればいいという人もいれば、
1日1ページみっちり書き込みたい人も様々です。
そんなニーズに応えて、販売されているスケジュール帳は多種多様。
理想の1冊を探し出そうとすると一苦労です。
ということで2016年最初の配信は、Wordでスケジュール帳作りに挑戦します!
理想とするスケジュール帳を私たちと一緒に作ってみましょう!
制作開始!
まず、日付の入る部分から作ります。
使用するのは図形の【直線】と、

書式から選べる【配置】という機能です。

【配置】は複数の図形を上下・左右・中央で揃えたり、
等間隔に並べることのできる機能です。
【配置】を使うと図形をぴったりに揃えられるので、綺麗に仕上がります。

まずはタテとヨコの直線を1本ずつ作ります。
shiftを押しながらタテ線・ヨコ線の両方をクリックして複数選択し、
配置の【左揃え】と【上揃え】を順番に選択して整頓します。

続いてヨコ線を右クリックからコピーしてもう1本配置し、
最初のタテ線より右側で、下にはみ出さない場所に配置します。

タテ線と2本目のヨコ線を複数選択し、配置の【左揃え】と【下揃え】で整頓します。
(この時ヨコ線がタテ線より左側や下側にあると、
タテ線がヨコ線に揃えてしまうのでご注意!)

コピー&ペーストでさらに5本作り、1本目と2本目の間、タテ線よりも右側に配置します。

全てのタテ線を選択し、【右揃え】と【上下に整列】をします。

続いてタテ線も、ヨコ線と要領は同じです。
始めに右端の線を作ります。

コピー&ペーストで6本の線を作り、上に飛び出さないよう1本目2本目の間に配置します。
全てのタテ線を選択して【上揃え】と【左右に整列】を使うと、日付の枠の完成です!
全選択して右クリックからグループ化すると、幅や大きさを簡単に変えられます。
日付の枠組みができたら、上に曜日を作ります。
みなさんは月曜始まり派?それとも日曜始まり派?ささやかな悩みどころですね。

今回は、日曜始まりで作成しました。
テキストボックスに文字を打ち込み、図形の色を灰色、文字は白抜きにしました。
同じ白抜きでも日曜は赤色、土曜は青色にすると、よりわかりやすいですね。
枠組みが完成したら、次は日付を入れていきます。
今年の元旦は金曜日、月末の31日は日曜日です。

日付部分はこれで完成!これだけでもグッとスケジュール帳らしくなりました!
続いて他の要素を入れていきます。
忘れてはならないのが月、一目でわかるよう左上に大きく入れました!

最後の行の空白はメモ欄にしてみました!
5週目がない月は、この行全てメモ欄として使えます。
月を入れたら下のスペースが気になりますね。
今回は先月・次月の日付けを小さく入れてみましょう。

たくさん書きたい人はメモにしたり、
イラストや装飾を入れるとかわいらしいスケジュール帳になりますね。
基本情報はこちらで完成!
背景に柄を入れたり、色を変えたり自分好みにデザインすれば、
オリジナルスケジュール帳の完成です!

同じ要領で、週間スケジュールも作ってみました。

月間と同じく難しい作業は何も使いません。
【配置】のポイントさえ押さえれば、誰でも簡単に作れます!
スケジュール帳は1年間ずっと使うもの。オリジナルデザインなら思い入れも一入です。
ぜひWordで、理想とするスケジュール帳をデザインしてみてはいかがでしょうか!
タグ: